Changelog
 Greg
GregWe've deployed new and improved bridge contracts that affect our Payments, Bridge, and Tokens products. The new contracts come with a variety of improvements including:
- Better execution prices and slippage resistance
- More informative events for transaction indexing
- Dynamic protocol fees for high-volume users
The new contracts are being iteratively deployed to all chains in the coming days. During the deployment period, users may be prompted to interact with a new contract.
Old Contract: 0xF8Ab2dBE6c43bf1a856471182290f91D621Ba76d
New Contract: 0x7d34a477e2678c8e19d821eec103d4def4af6f4a
ZK Contract: 0xC8EF2D40Ef314bb433f86ce2b67bA880BB48771b
 Joaquim Verges
Joaquim VergesThe Nebula first party app - nebula.thirdweb.com - will be deprecated September 30th 2025 in favor of thirdweb AI.
If you have any funds in the nebula in-app wallet - please withdraw them by September 30th 2025.
To continue using the service, head over to the thirdweb dashboard and create a project. You will find the same functionality as before under the AI tab.

We will be shipping continuous updates and improvements to thirdweb AI in the next few weeks, stay tuned for announcements!
 Giselle Chacon
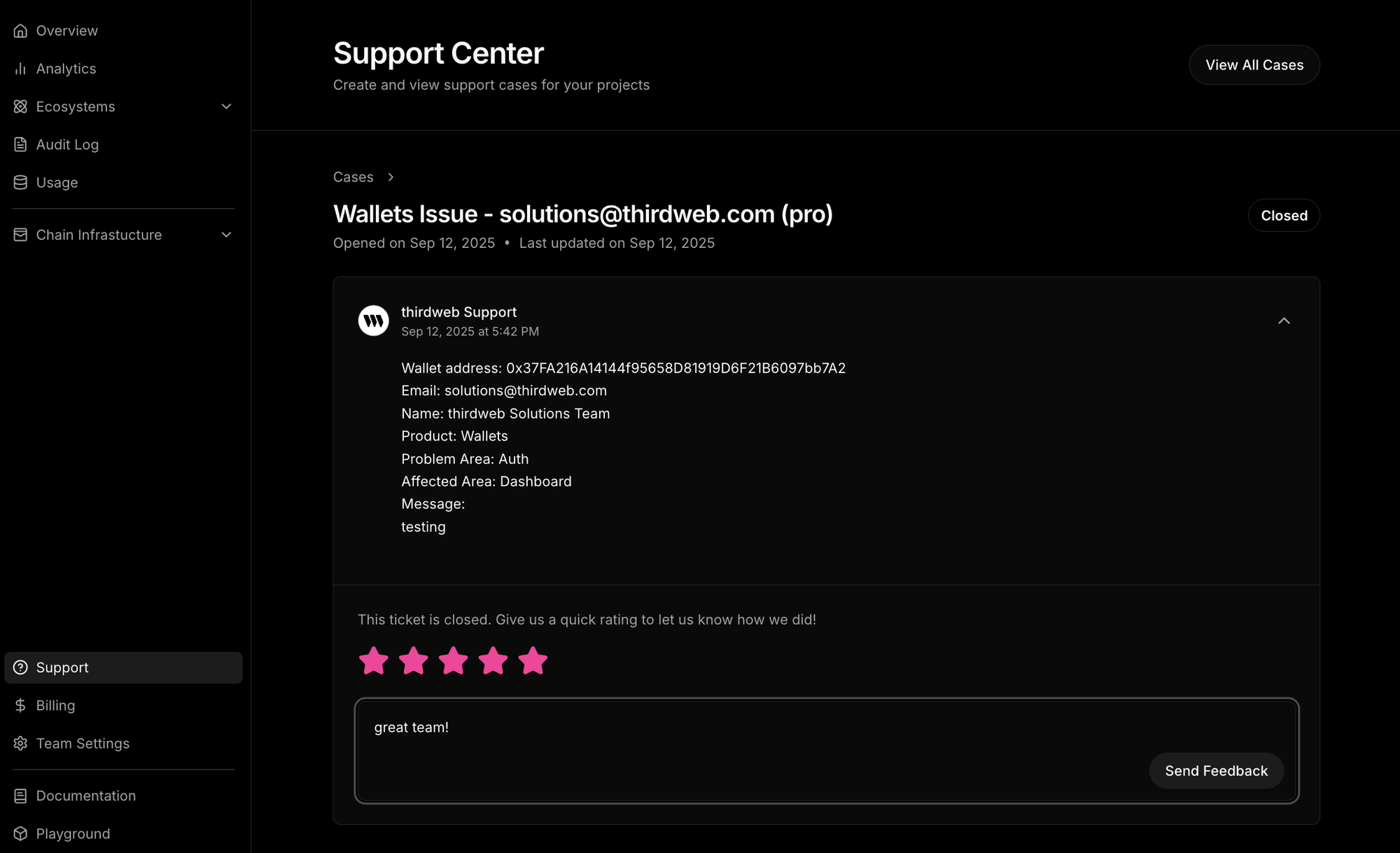
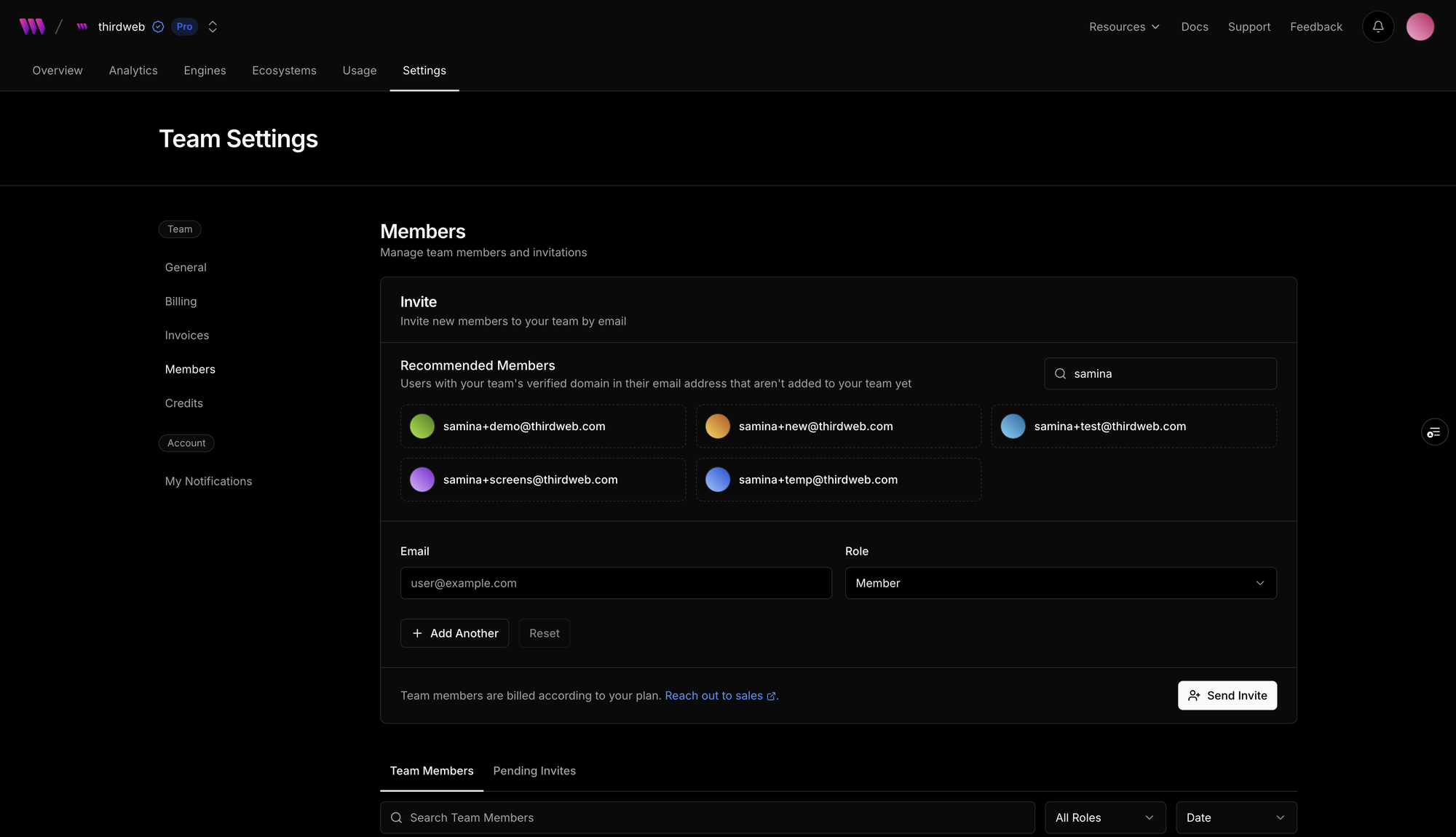
Giselle ChaconAt thirdweb, our mission is to help builders succeed — from those starting their first project to teams scaling to millions of users. To keep improving, we’ve added a new feedback and rating feature in support in dashboard after ticket closure.
How it works
- Go to your thirdweb dashboard, and at the team level, click Support from the left menu.
- Open and create tickets or cases directly from there.
- After an interaction with our AI agent or support team, and once your ticket is closed, you’ll see the option to:
- ⭐ Leave a star rating
- 💬 Add a quick comment about your experience

Why it matters
We take your feedback seriously. Every rating helps us identify what’s working well and where we can improve. This ensures we continue building the best tools and providing the best support for builders like you.
Support that scales with you
Our support team is here to help you integrate thirdweb and bring your ideas to life. Different plans come with different SLAs, which you can check out here: thirdweb.com/pricing.
We appreciate every single customer and your feedback is key to making thirdweb the best tool for builders. 🚀
 Firekeeper
Firekeeper✨ New Features
Bridge API - Chain Discovery Endpoint
- Endpoint: GET /v1/bridge/chains
- Description: Retrieves a list of blockchain networks supported for bridging.
- Details:
- Returns chain ID, name, icon, and native currency details
Example Response:
Bridge API - Fiat-to-Crypto Conversion Endpoint
- Endpoint: GET /v1/bridge/convert
- Description: Calculates the equivalent crypto token amount for a given fiat currency amount based on current market prices. This endpoint provides conversion rate estimates and does not execute any transactions.
- Parameters:
from(required) - Source fiat currency (broad list supported)fromAmount(required) - Fiat amount (positive number)chainId(required) - Target blockchain chain IDto(required) - Ethereum address of the target token
- Response: Returns JSON with converted crypto amount.
- Performance:
- Smart caching (30s fresh, 5m stale)
- Rate-limited, requires client authentication
Example Usage:
🔄 Changes
- Migration: Legacy endpoint
pay.thirdweb.com/convert/fiatToCryptoreplaced by/v1/bridge/convert.
Visit the full reference here.
 Firekeeper
Firekeeper✨ New Features
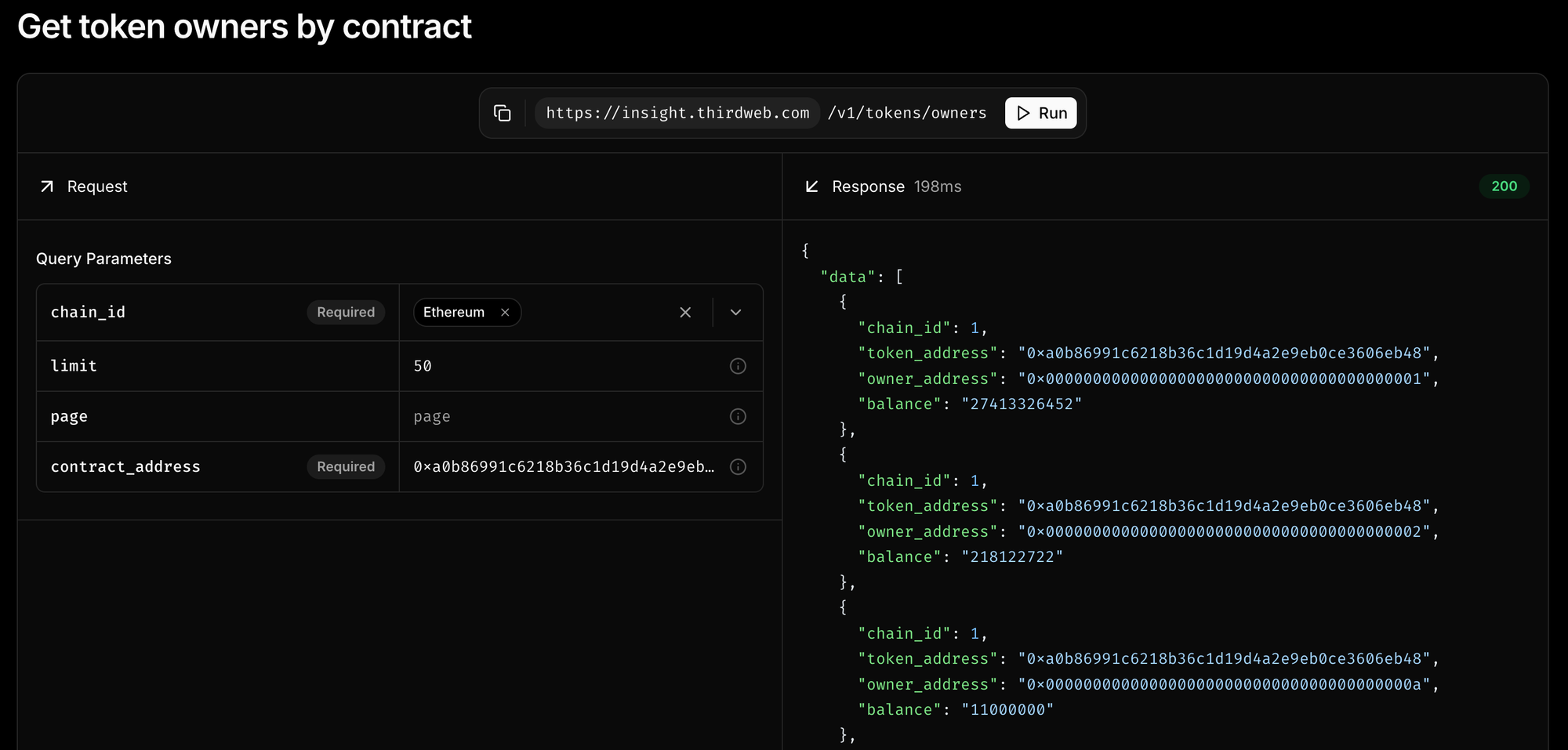
Token Owners Endpoint (/v1/tokens/{chainId}/{address}/owners)
- Multi-standard Support: Now supports ERC-20, ERC-721, and ERC-1155 token contracts (previously ERC-20 only)
- NFT Collection Owners: Query all owners of an NFT collection without specifying a token ID
- Specific NFT Token Owners: Query owners of a specific NFT token by providing the
tokenIdparameter
📝 API Changes
Request Parameters
- Added optional
tokenIdparameter to filter NFT owners by specific token ID- When provided: Returns owners of the specific NFT token
- When omitted: Returns collection-level owners for NFTs, or token holders for ERC-20, automatically detecting what kind of token it is.
Response Format
- Added optional
tokenIdfield to owner objects in responses- Present for NFT queries (ERC-721/ERC-1155)
- Absent for ERC-20 token queries
Response Behavior by Token Type
- ERC-20: Returns token holders with their balance amounts
- ERC-721 Collection: Returns owners with their token IDs and amount "1"
- ERC-721 Specific: Returns owners of the specified token ID
- ERC-1155 Collection: Returns owners with their token IDs and balance amounts
- ERC-1155 Specific: Returns owners of the specified token ID with their balance amounts
🔧 Improvements
- Automatic Token Standard Detection: The API automatically detects whether a contract is ERC-20, ERC-721, or ERC-1155 using ERC-165
- Enhanced Error Handling: Better error messages specific to each token standard
- Consistent Pagination: All token types now return consistent pagination metadata (
hasMore,limit,page)
📚 Documentation
- Updated OpenAPI specifications with examples for all supported token standards
- Clarified what the
amountfield represents for different token types
 Joaquim Verges
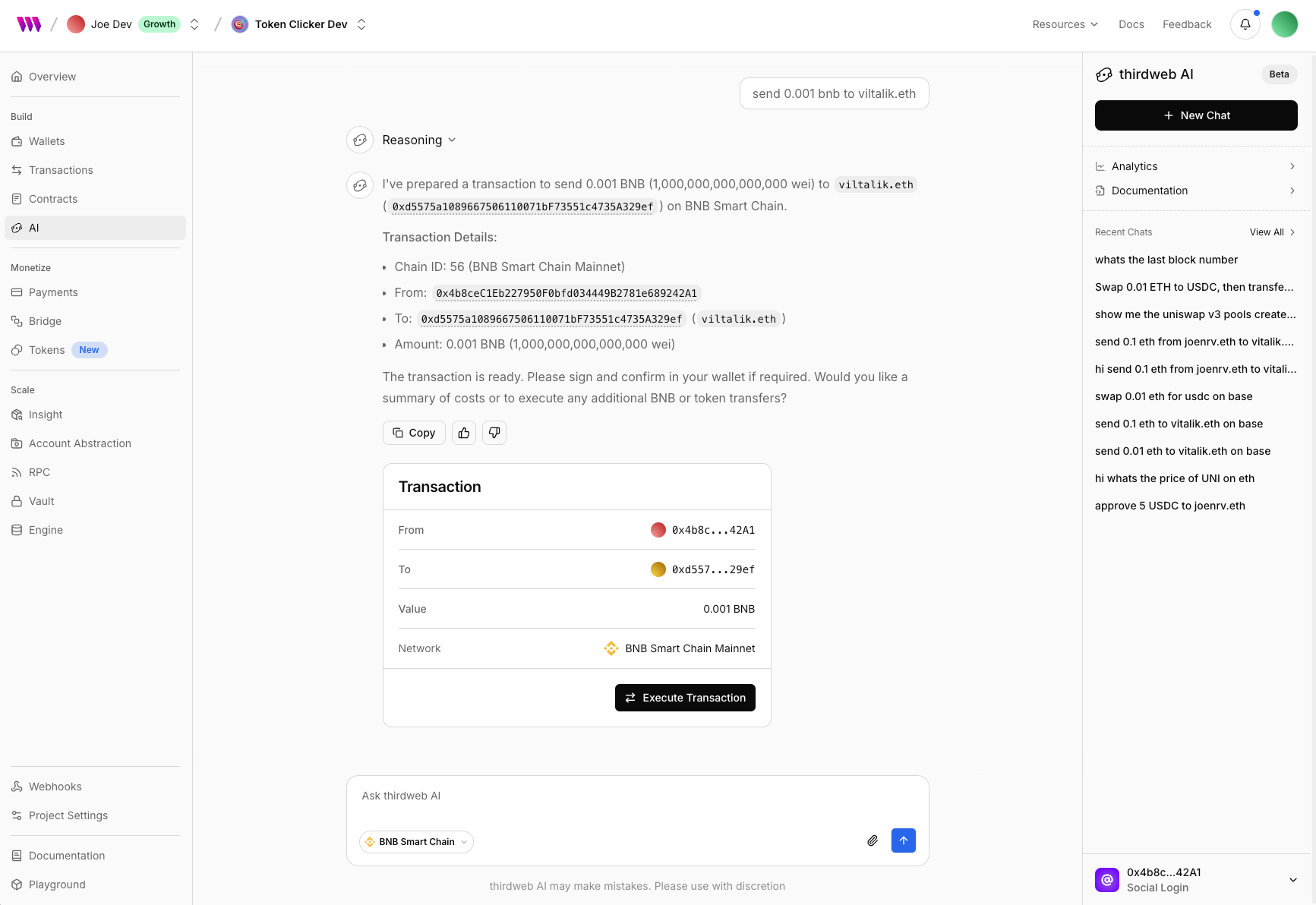
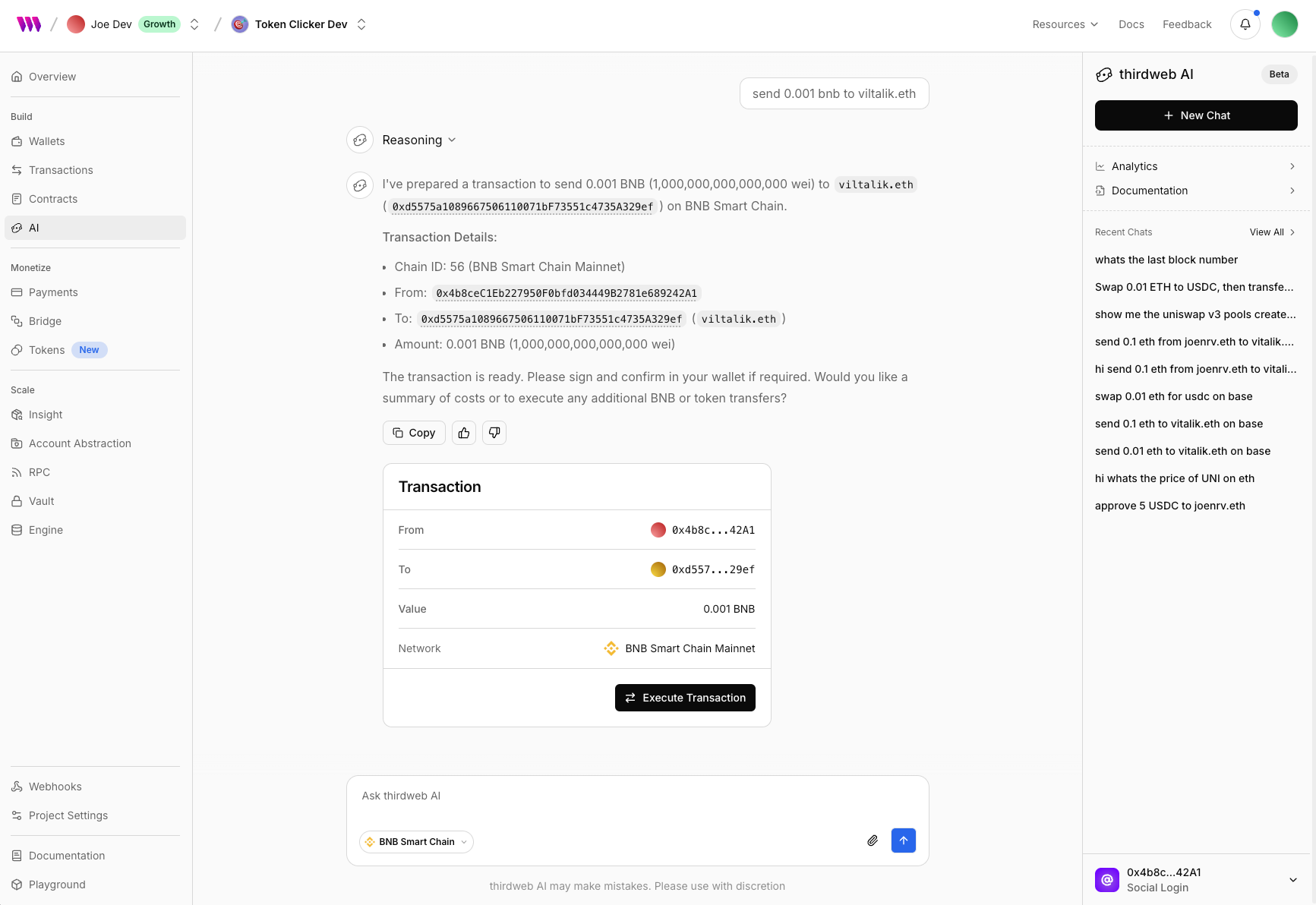
Joaquim VergesEvery project in the thirdweb dashboard now comes with a dedicated AI chat. Think of it as your dev companion in your web3 building journey.

What thirdweb AI can do for you
- Transact with your connected dashboard wallet
- Swap tokens with your connected dashboard wallet
- Deploy contracts with rich metadata
- Ask about contract addresses, ABI, events, transactions, etc
- Ask about chain stats, block info, etc
- Ask about a wallet transactions, tokens, nfts, etc
- Query contract state
- Upload files to IPFS
- Convert units, encode or decode data, etc
- Debug transactions
- and more!
Other features
- View all past conversations, including the ones created programmatically from your apps
- Track token usage
- Auto execute transactions with your server wallets (coming soon!)
All of these make thirdweb AI a great sidekick during and post development. Head over to your project dashboard and give it a spin!
What about Nebula?
We've rebranded Nebula to thirdweb AI - now generally available via dashboard and API. As part of this change, nebula.thirdweb.com will be sunsetted on September 30th 2025. Please migrate any assets from it before that.
 Samina Kabir
Samina Kabir Greg
GregFor a while, we offered Payments as an all-in-one solution. It helped developers handle everything from accepting crypto payments to moving tokens across chains. But as we grew, we noticed the needs for a crypto checkout and a crypto bridge becoming distinct amongst users.
That’s why we’re breaking out our product and re-introducing Bridge alongside Payments.
Bridge
Bridge is built for token transfers and swaps across any chain. Instantly move assets where you need them whether that’s supporting cross-chain dApps, enabling multi-chain liquidity, or powering user experiences that feel seamless across the EVM network.
Payments
Payments is focused on accepting crypto payments for goods and services. It gives businesses and developers a simple, reliable way to collect crypto from users with all the tools you need to map your onchain checkout flow to offchain actions such as accounting or completing orders.
Why the Split?
When everything lived under “Payments,” it blurred the lines. Some needed a checkout solution, while others needed a cross-chain infrastructure tool.
By separating the products, we aim to:
- Make it easier for you to choose the right tool for the job.
- Double down on specialized improvements for each product.
- Offer clearer docs, examples, and support paths depending on whether you’re building with Payments or Bridge.
What’s Next
We are deprecating the following endpoints: /payments/swap and /tokens/swap in favor of the new Bridge endpoint /bridge/swap. This deprecation will not break your application but we encourage you to swap out this endpoint to ensure you are up to date and receive the subsequent updates to the endpoint.
👉 Learn more about this change.
You will also notice a breakout of Payments and Bridge on dashboard and in our documentation.
👉 View the updated Payments documentation
👉 View the new Bridge documentation
This update doesn’t affect your existing integrations right away — but moving forward, you’ll see dedicated updates, features, and roadmaps for both.
We appreciate your patience with all the changes!
If you have any further questions or need support in regards to this update, please do not hesitate to reach out.
 Nischit Pradhan
Nischit PradhanAs part of ongoing efforts to streamline and maintain our API, we are deprecating several Insight Service endpoints that have seen limited usage.
The following endpoints will be deprecated:
GET /v1/contracts/deployed-by/{address}GET /v1/contracts/metadata/{address}POST /v1/decode/{address}
Timeline
- Deprecation Announcement: Effective immediately.
- Deprecation Period: These endpoints will remain available for 30 days to allow for migration.
- Removal Date: After the deprecation period, these endpoints will be permanently disabled.
Impact
- Existing applications that call these endpoints will need to migrate to supported alternatives.
- If your integration does not use these endpoints, no action is required.
Alternatives
- For transaction-related insights: use
GET /v1/transactions. - For token transfers: use
GET /v1/eventswith filters. - For NFT transfers: use
GET /v1/eventswith transaction or address filters.
(Please refer to our latest [API documentation] for details.)
 Greg
GregYou can now specify custom slippage tolerance on the /bridge/swap endpoint. With the slippageToleranceBps parameter, you can specify how many basis points in slippage your swap can tolerate. Warning: Lower slippage tolerance values could result in reverted swaps.
Without this value specified, it will continue to use the default behavior of automatically calculated slippage tolerance.
Payments API
This parameter is also available directly on the payments API. Learn more in the API reference.
 Firekeeper
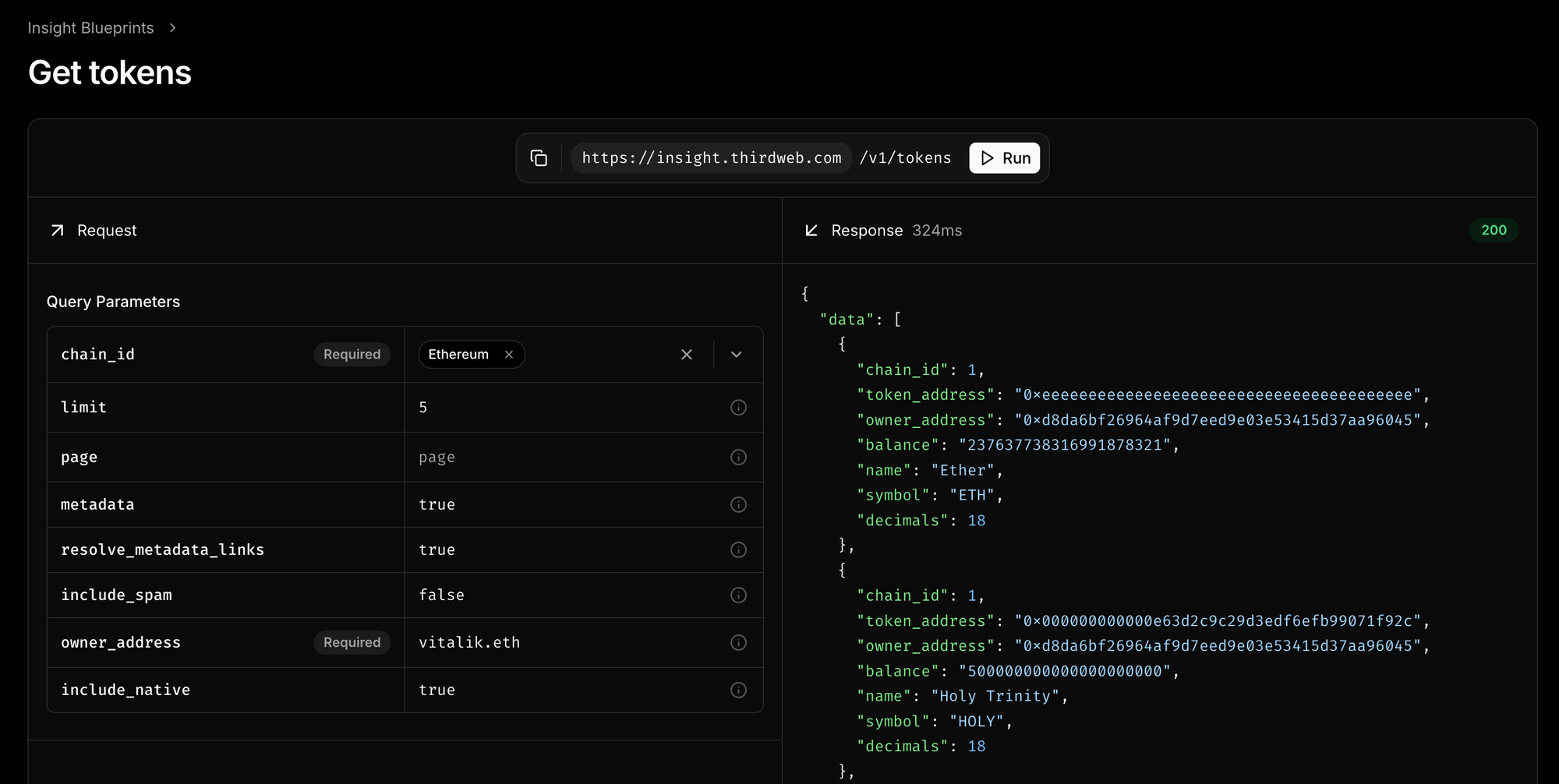
FirekeeperThe v1/wallets/{address}/tokens endpoint now exposes additional query parameters for fine-grained control over token retrieval:
New Query Parameters:
metadata(boolean, default:true) - Include/exclude token metadataresolveMetadataLinks(boolean, default:true) - Resolve metadata links for richer dataincludeSpam(boolean, default:false) - Include/exclude spam tokensincludeNative(boolean, default:true) - Include/exclude native tokens (ETH, MATIC, etc.)sortBy(enum, default:"usd_value") - Sort by:balance,token_address,token_price, orusd_valuesortOrder(enum, default:"desc") - Sort order:ascordescincludeWithoutPrice(boolean, default:true) - Include/exclude tokens without price data
Breaking Changes:
- None - all new parameters are optional with backward-compatible defaults
Defaults Updated:
- Default sorting changed from
balancetousd_value(descending) - All inclusion filters default to maximum data coverage
Example Usage:
Developer Notes:
- Existing API calls continue to work unchanged
- New defaults provide more useful token ordering (by USD value)
- Filters allow customization for specific use cases (e.g., excluding spam, metadata-only requests)
 Greg
GregWe've deprecated the /payments/swap and /tokens/swap endpoints in favor of the /bridge/swap endpoint. This endpoint behaves the same as the pre-existing swap endpoints, allowing you to perform cross-chain swaps with both input and output-centric amounts. To learn more, see the thirdweb API reference.
 Joaquim Verges
Joaquim VergesNew package: @thirdweb-dev/ai-sdk-provider - A thin provider that lets you plug thirdweb AI into the Vercel AI SDK.
It standardizes message parts, exposes wallet-aware tools (sign_transaction, sign_swap), and ships with types/utilities so you can build chat UIs that execute on-chain actions from AI responses.
If you’re using the Vercel AI SDK (ai / @ai-sdk/react) and want your agent to request blockchain actions safely, this provider gives you:
- A server wrapper that streams AI output and tools.
- A message schema (
ThirdwebAiMessage) compatible withuseChat. - Ready-made thirdweb tools wired for signing and swaps.
Installation
Usage with the AI SDK core
Create a thirdweb ai provider instance and compatible with the AI SDK core by calling createThirdwebAI() with your project secret key.
Usage with the AI SDK UI (React)
You can call useChat<ThirdwebAiMessage>() to get typed responses and tools. This works nicely with the AI elements components to quickly build a chat UI with blockchain capabilities.
Checkout the playground example, for a more complete example, including how it handles session_id, renders reasoning text, and handles transaction confirmations.
Resources
 Firekeeper
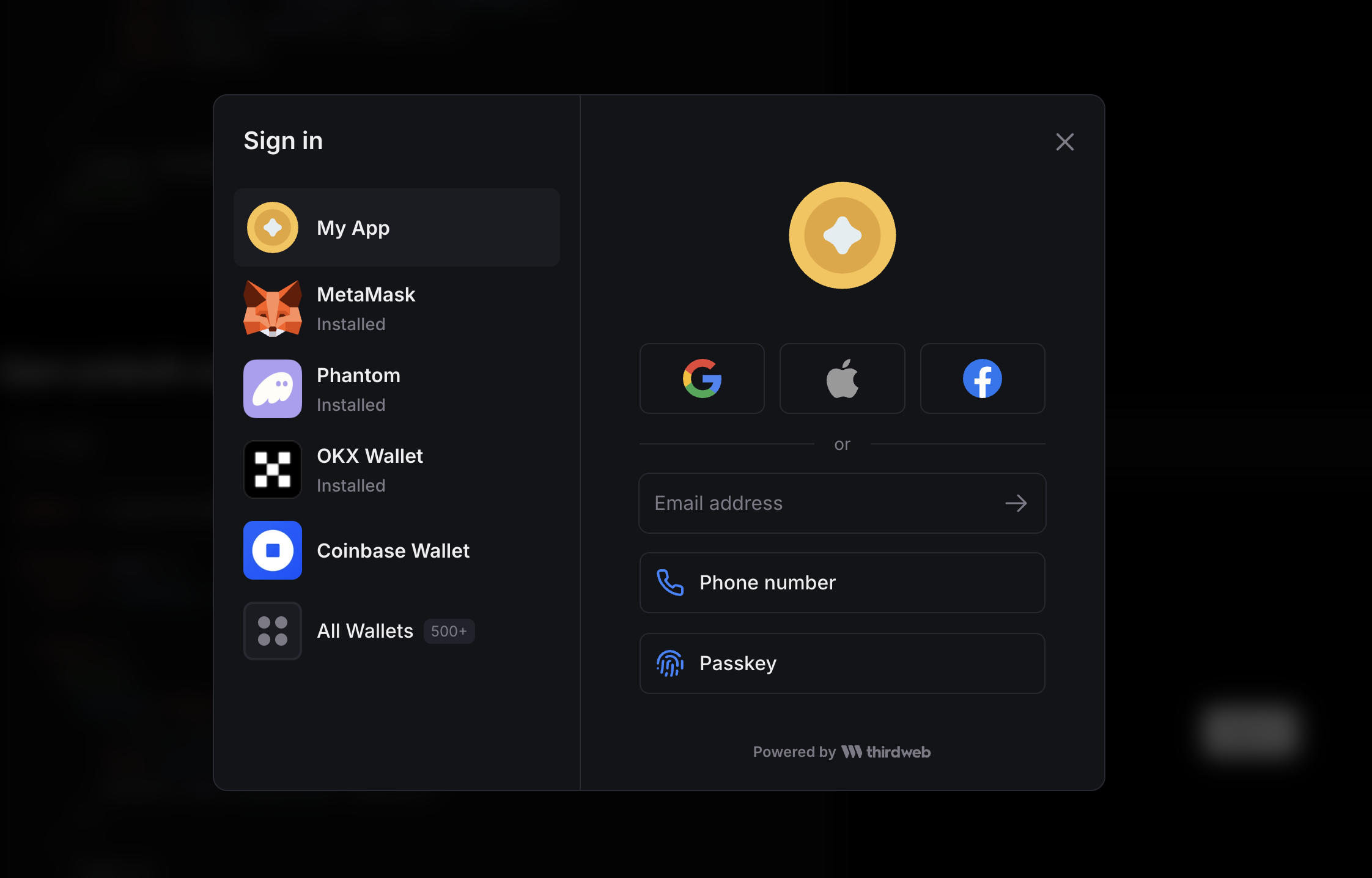
FirekeeperTry it out
- On the Playground https://playground.thirdweb.com/wallets/sign-in/button
- Using the thirdweb API, fill in and run https://api.thirdweb.com/v1/auth/social?provider=tiktok&redirectUrl=&clientId= right in your browser!
Releases
 Joaquim Verges
Joaquim VergesWe’ve introduced Auto Execution to the /ai/chat endpoint.
When enabled, the AI will not only prepare transactions, swaps, or deployments — it will automatically execute them on behalf of the authenticated user or server wallet.
This dramatically reduces friction: no extra signing steps, no manual execution flows. Just describe what you want done, and it happens.
How it works
Enable Auto Execution by setting the flag in the context object:
If the auto execute flag is false, or no "from" address is passed in, thirdweb AI will return the prepared transactions to be signed manually like before.
Authentication
Auto execution requires wallet authentication:
- User wallets → pass
Authorization: Bearer <user-jwt> - Server wallets → pass your project
x-secret-key
Example Request
Example Response
Monitoring & Follow-ups
- Each execution returns a Transaction ID
- You can monitor this ID in your project dashboard or via the API
- You can ask the Chat API follow-up questions about this transaction:
- “What’s the status of my approval?”
- “Give me the transaction receipt”
- “Show me the explorer link”
Links
 Firekeeper
FirekeeperAdded
- New Social Auth Endpoint: Introduced GET /v1/auth/social for simplified OAuth authentication
- Single-step OAuth flow with automatic redirect handling
- Supports all 12 OAuth providers: Google, Apple, Facebook, Discord, GitHub, X, Coinbase, Farcaster, Telegram, LINE, Twitch, Steam
- Complete documentation with callback examples and JWT extraction guide
Deprecated
- OAuth via /auth/initiate: The OAuth method in
/v1/auth/initiateis now deprecated- Still functional but will show deprecation warnings
- Please migrate to the new
/v1/auth/socialendpoint
Migration Guide
Before (Deprecated):
After (Recommended):
Callback Handling:
Benefits of Migration
- Simpler Integration: One-step OAuth flow instead of separate POST + redirecting yourself
- Better Documentation: Clear (and AI-friendly) callback handling examples and JWT extraction
- Consistent API: Follows standard OAuth redirect patterns
- Future-Proof: The new endpoint will receive ongoing support and improvements
 Greg
GregEarlier this week we launched the ability to deploy your own token right from the dashboard, complete with a liquidity pool and developer rewards. Today, we're releasing this same capability via the thirdweb API.
You can now programmatically:
- Launch your token on a decentralized exchange
- Set up a Uniswap V3 pool with a pairing and starting price of your choice
- Earn rewards automatically on every trade
- Get a token page that your community can use to purchase the token with crypto or fiat payments
Your token becomes instantly available in the thirdweb dashboard and tradable via thirdweb Payments.

Supported Chains
This new flow is available on Ethereum, Base, Unichain, Arbitrum, Optimism, Polygon, , BNB, Avalanche C Chain, CELO, Blast, ZKsync, Zora, WorldChain and AppChain mainnets and their respective testnets
Try it out
To get started, check out the thirdweb API reference, or feed the LLMs.txt to your LLM of choice.
 Manan Tank
Manan Tank Yash Kumar
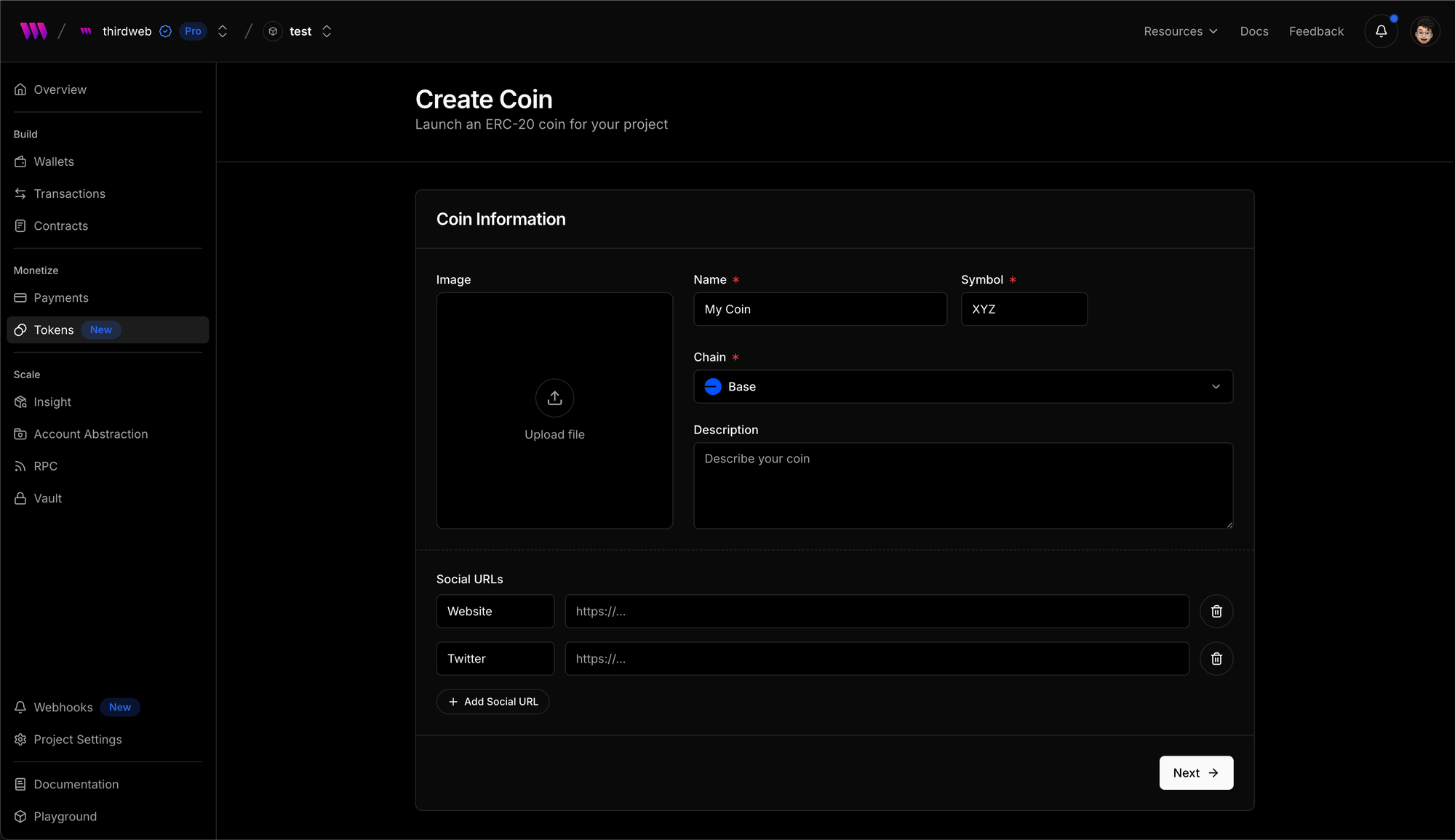
Yash KumarLaunching an ERC20 token is now faster, easier, and more rewarding. Your community can start buying, trading, and holding from day one — while you earn fees in the background!
The new ERC20 token creation flow, you can:
- Launch your token on a decentralized exchange
- Set up a Uniswap V3 pool with your token
- Earn rewards automatically on every trade
- Airdrop certain supply tokens on launch
- Get a token page that your community can use to purchase the token with crypto or fiat payments. Here's an Example

How it works
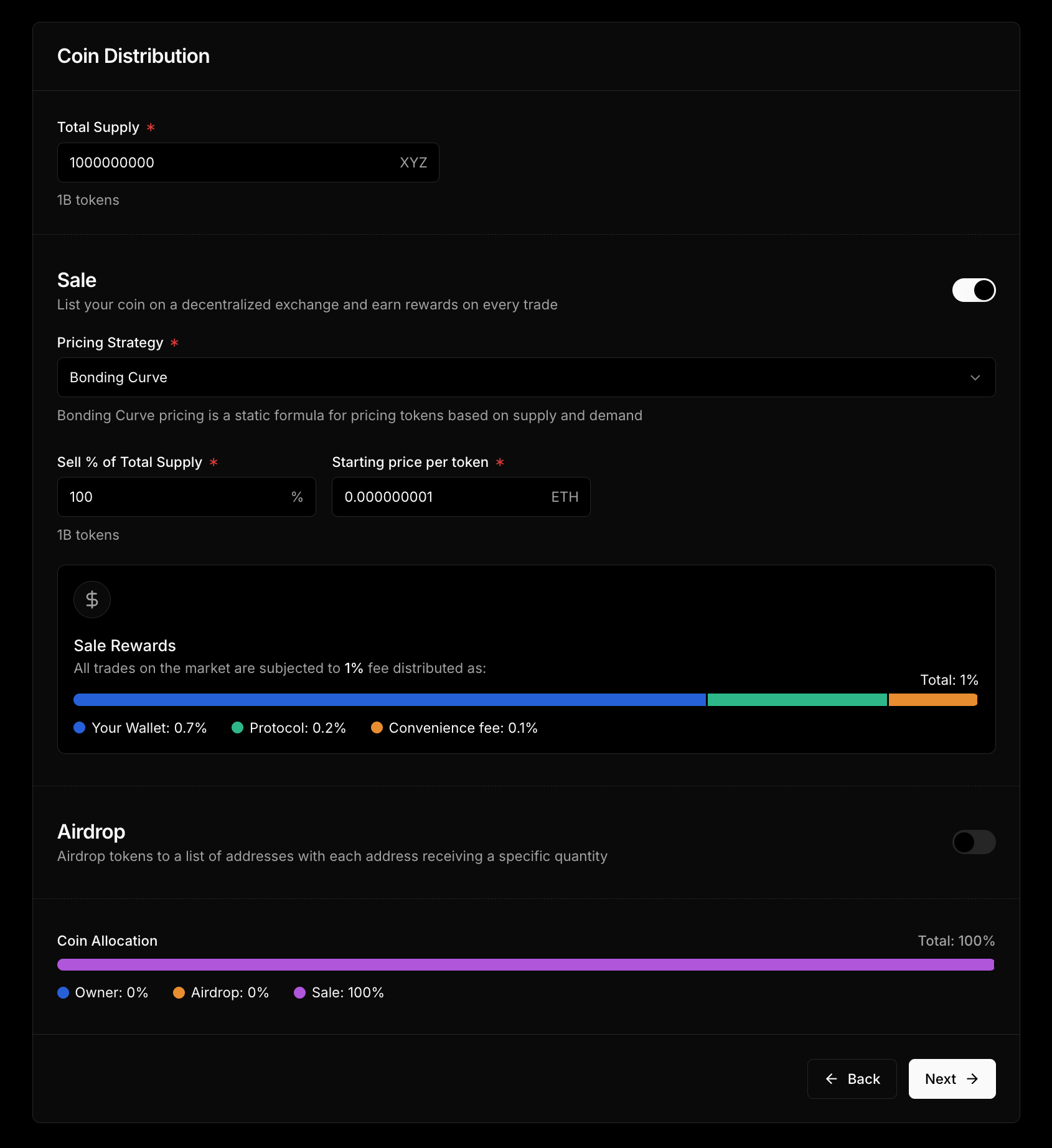
When you create your token, you set the lifetime total supply. Then, simply decide how to allocate it:
Airdrop Tokens
Reserve a portion of tokens for airdrops to a pre-selected list of recipients. Perfect for rewarding your early supporters
Uniswap Liquidity Pool
Make your token instantly tradable on launch and earn revenue from every trade
- Allocate some supply to the pool.
- Pair it with ETH or any ERC20 (no upfront liquidity needed).
- Earn fees automatically (1% fee per trade — 70% goes directly to you).
Mint to your wallet
Any leftover supply is automatically minted to your wallet
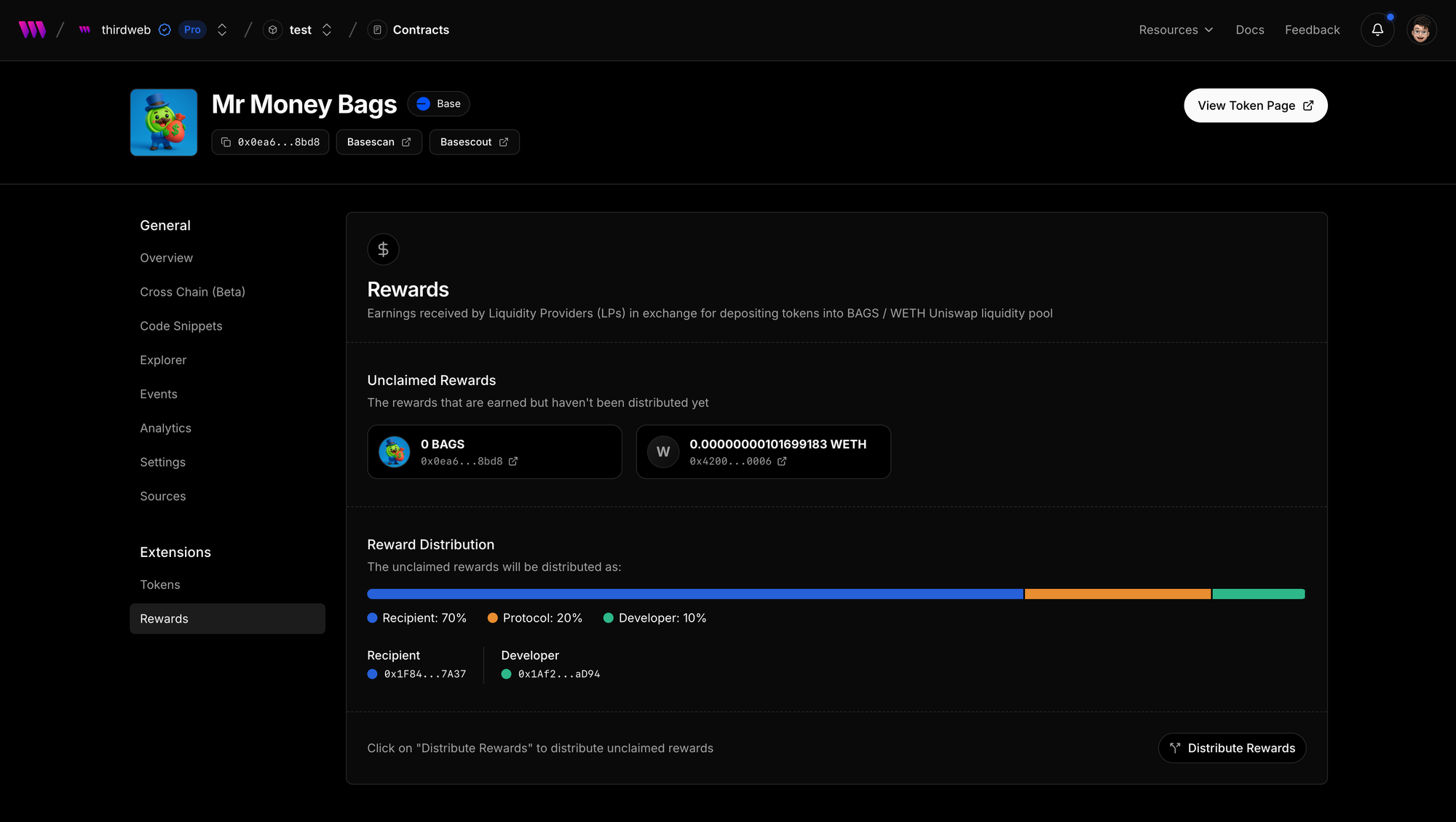
Claim Rewards
Each trade earns 1% fee - 70% of which is earned by your wallet. You can easily claim the rewards by going to thirdweb Dashboard > Your Team > Your Project > Tokens > Select Token > Rewards and Click “Distribute Rewards” button

Supported Chains
This new flow is available on Ethereum, Base, Unichain, Arbitrum, Optimism, Polygon, , BNB, Avalanche C Chain, CELO, Blast, ZKsync, Zora, WorldChain and AppChain mainnets and their respective testnets
Try it out
You can try out the new ERC20 token creation flow in thirdweb Dashboard > Your Team > Your Project > Tokens > Create Coin

 Firekeeper
FirekeeperWhat's New
Instant Wallet Creation - Users can now create ephemeral wallets instantly without providing email, phone, or social accounts. Perfect for demos, testing, or onboarding new users to your dApp.
How It Works
Key Benefits
- Zero Friction - No user information required
- Instant Setup - Wallets created in milliseconds
- Session Support - Optional sessionId for temporary persistence
- Full Functionality - Sign messages, send transactions, interact with contracts
- Easy Migration - Users can upgrade to permanent accounts later
Use Cases
- Demo Applications - Let users try your dApp immediately
- Testing Environments - Quick wallet creation for integration tests
- Onboarding Flows - Reduce barriers for new users
- Temporary Sessions - Perfect for short-lived interactions
API Endpoints
POST /v1/auth/complete- Create guest walletGET /v1/wallets/me- Get wallet info (with Bearer token)- All existing wallet operations work with guest wallets
Try it yourself
Ready to reduce onboarding friction? Get started with guest auth →
 Eiman Abdelmoneim
Eiman AbdelmoneimOverview
This guide helps you migrate from the legacy Nebula API (nebula-api.thirdweb.com/chat) to the new thirdweb AI Chat API (api.thirdweb.com/ai/chat).
Quick Reference
| First API Field | Second API Field | Notes |
|---|---|---|
message | messages[].content | Single string → Array of message objects |
session_id | context.session_id | Moved inside context object (optional) |
context (string) | context (object) | String format → Structured object |
walletAddress | context.from | Renamed field |
chainIds | context.chain_ids | Renamed field |
Endpoint Changes
- Old URL:
https://nebula-api.thirdweb.com/chat - New URL:
https://api.thirdweb.com/ai/chat
Request Structure Comparison
Before (Nebula API)
After (thirdweb AI Chat API)
Migration Steps
1. Update Endpoint URL
Change your base URL from:
<https://nebula-api.thirdweb.com/chat>
to:
<https://api.thirdweb.com/ai/chat>
2. Restructure Message Format
Convert the single message field to a messages array:
Old format:
New format:
Supported roles:
user- Messages from the userassistant- Messages from the AIsystem- System messages for context
3. Update Context Structure
Old format (string):
New format (object):
4. Field Mapping
| Old Field | New Field | Required | Notes |
|---|---|---|---|
walletAddress | context.from | Optional | Wallet that executes transactions |
chainIds | context.chain_ids | Optional | Array of chain IDs |
session_id | context.session_id | Optional | Now nested in context |
5. Session Management
- Session ID is now optional and nested within the
contextobject - If not provided, a new session will be created automatically
- Sessions enable conversation continuity
Example Migration Function
Benefits of the New API
- Standard Chat Format: Follows industry-standard conversational AI patterns
- Better Message History: Support for multi-turn conversations with role-based messages
- Structured Context: Type-safe object format instead of string parsing
- Enhanced Session Management: More flexible session handling
- Future-Proof: Aligned with modern chat API standards
Testing Your Migration
- Update your endpoint URL
- Transform your request payload structure
- Test with a simple message first
- Verify session continuity works as expected
- Test complex scenarios with multiple messages
 Joaquim Verges
Joaquim VergesWe’ve added an OpenAI-compatible AI Chat endpoint specialized for blockchain interactions, powered by thirdweb’s 't0' model. It can query live on-chain data, analyze transactions, prepare contract calls, swaps, and more via a single /ai/chat call.
Docs: https://portal.thirdweb.com/ai/chat
Playground: https://playground.thirdweb.com/ai/chat
API reference: https://api.thirdweb.com/reference#tag/ai/post/ai/chat
Capabilities
- Realtime chain data: balances, prices, metadata, transaction & contract insights.
- Prepare on-chain operations: contract writes, native/token transfers, swaps, and deployments. Generates call data & parameters.
- Actionable outputs: returns structured
actions(e.g.,sign_transaction) you can pass to your signing/execution flow. - Context-aware: include wallet + chain context for targeted answers.
- OpenAI-compatible: works with standard Chat Completions clients using
model: "t0".
Common use cases
- Explore blockchain data — find interesting contract and tokens, analyze transactions, follow transfers, etc
- Wallet assistant — “Send 10 USDC on Base to vitalik.eth”, "Swap 0.1 ETH to USDT on Arbitrum", etc
- Token launcher — Create tradeable tokens with natural language, generate images for the metadata.
Get started
1) HTTP example
2) OpenAI-compatible client (Python)
Response shape
Links
Docs: https://portal.thirdweb.com/ai/chat
Playground: https://playground.thirdweb.com/ai/chat
API reference: https://api.thirdweb.com/reference#tag/ai/post/ai/chat
 Greg
GregWe’ve expanded the Thirdweb API with three new endpoints that make it easier than ever to swap, send, and execute payments in just a few calls. Whether you’re moving tokens across chains, building custom checkout flows, or resuming a previously prepared payment, these new endpoints give you full control over the payment lifecycle — all with the same developer-friendly API.
Swap API
Instantly swap between tokens and across chains using any thirdweb wallet via POST /v1/payments/swap. Use the exact parameter to specify whether your amount is the input (pay) or output (receive) side.
Create Payment
Create an end-to-end payment that can bridge and/or swap under the hood with POST /v1/payments. Perfect for P2P transfers, checkouts, and payouts when you want a single call that returns the prepared steps to execute. Supports metadata and webhooks.
Execute Payment
Submit a previously created payment with POST /v1/payments/{id}. Use this to continue processing a payment you created earlier (for example after client-side signing/approval), while preserving the same payment ID for tracking and webhooks.
 Greg
GregWe've added Stargate to our growing list of supported providers in thirdweb Payments. This unlocks a number of chains such as Fuse, Kaia, and more. This will also augment all existing routes to provide better prices (when possible).
thirdweb Payments are built with a "single input" philosophy, meaning you will only need to hold one input token to complete a payment. Stargate and other LayerZero-based bridges require fees to be paid in the native token, which normally breaks the "single input" philosophy. We've rolled Stargate's fees into the input token, allowing for even LayerZero bridges to be used with a single input token.
Try Stargate and all other payments in the HTTP API or the SDK.
 Firekeeper
FirekeeperThe thirdweb API is your unified toolkit for building next-generation blockchain apps. From AI-powered smart contract interactions to seamless authentication across 13+ providers, it delivers everything you need in one place.
One API, Infinite Possibilities
Build Web3 apps with Web2-level simplicity—no more juggling multiple services or fragmented workflows. Everything you need is streamlined into a consistent, reliable interface.
Authentication Made Simple
One universal flow for all modern authentication methods:
- 13+ OAuth Providers – Google, Apple, Discord, GitHub, X, Coinbase, Farcaster, and more
- Modern Methods – SMS, Email, Passkeys, SIWE
- Custom – JWT tokens, custom endpoints
Result: User wallet + JWT token, ready to use.
Web3 Infrastructure at Your Fingertips
- Authentication – Universal flow for all methods
- Wallets – Balances, transactions, NFTs, signing, transfers
- Contracts – Deploy, read, write, manage
- Transactions – Advanced management & monitoring
- Payments – Token swaps, hosted checkout
- Tokens – Discovery & ownership tracking
- AI – Natural language blockchain interactions
Game-Changing Features
AI Blockchain Control
Deploy contracts, run DeFi strategies, or send transactions in plain English.
Payment Infrastructure
Optimal token swaps, hosted checkouts, ETH/ERC-20/NFT support.
Smart Contract Tools
Batch operations, auto-deploy, real-time data, rich metadata.
Cross-Chain Ready
Query balances, send transactions, and deploy on any chain.
Build Anything
- Gaming & NFTs – In-game trading, marketplaces, multi-chain economies
- DeFi & Payments – Cross-chain payments, automated strategies
- Enterprise – Corporate wallets, supply chain tracking, tokenized rewards
- Consumer Apps – Social tokens, creator platforms, subscriptions
Get Started
- Docs: api.thirdweb.com/reference
- Quick Start: Auth, Smart Contracts, AI, Payments
Build faster. Scale easier. Launch smarter with the thirdweb API.
 Yash Kumar
Yash KumarArbitrum Stylus brings a second, WebAssembly (WASM) virtual machine to every Arbitrum chain, so you can write contracts in Rust (or C/C++) while staying 100 % interoperable with existing Solidity code.
Under the hood, Stylus executes WASM thousands of times faster than the EVM, so transactions are metered in a new, much-smaller unit called ink rather than gas — translating to dramatic fee savings for compute- or memory-heavy logic.
To take advantage of the interoperability and fee savings, we are working with Arbitrum to bring you thirdweb contract developer tooling to Stylus
What's new?
- Airdrop tokens pre-built smart contracts available on Explore
- ERC-20, ERC-721, and ERC-1155 token templates written in Stylus available to deploy through the CLI.
| Learn how to deploy and interact with Stylus contracts through thirdweb documentation
What's been available?
- Deploy contracts written with Stylus through the thirdweb
npx thirdweb deploy-stylus -k <YOUR SECRET KEY>- Publish Stylus-written contracts through the thirdweb CLI
npx thirdweb publish-stylus -k <YOUR SECRET KEY>- Interact with Stylus contracts using thirdweb SDKs.
Learn how to do this through the Stylus guide.
Stylus + thirdweb lets you trade Solidity’s familiar syntax for Rust’s performance without losing any of the tooling you love, and simplifies your deployment and tooling integration.
Coming Soon
We will be creating additional contracts with Stylus. If you are interested in being notified on release or have any feedback, please join our Telegram community and let us know.
Additional Resources
Support
Need help? Please reach out to our support team.
 Manan Tank
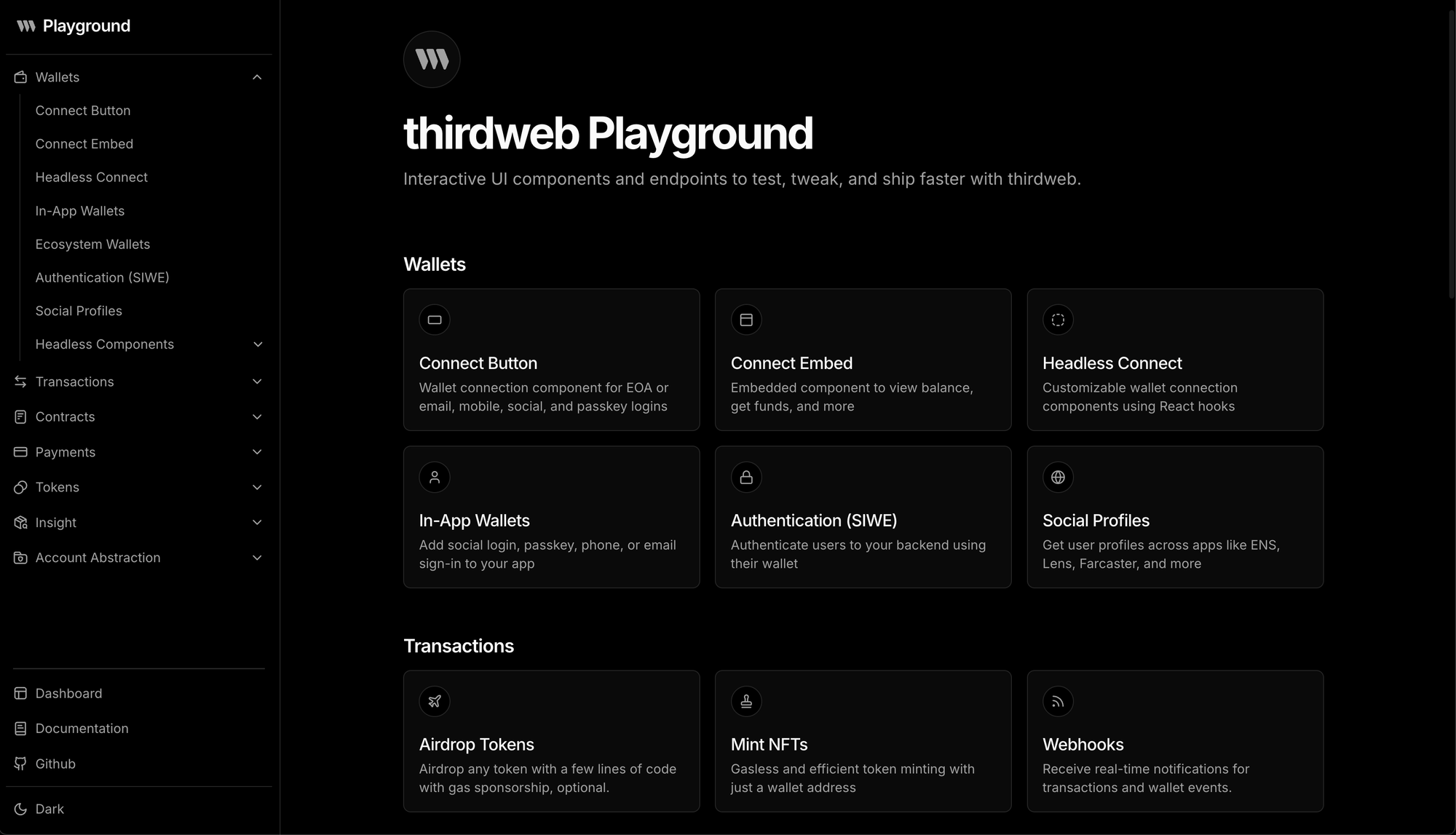
Manan TankA cleaner, smarter interface to help you discover features and navigate the Playground more efficiently.

What's New
- New home page with Table of Contents
- Updated product grouping in the sidebar
- Clearer titles and descriptions
- A cleaner and more user friendly sidebar
- Added light mode support
 Jake Loo
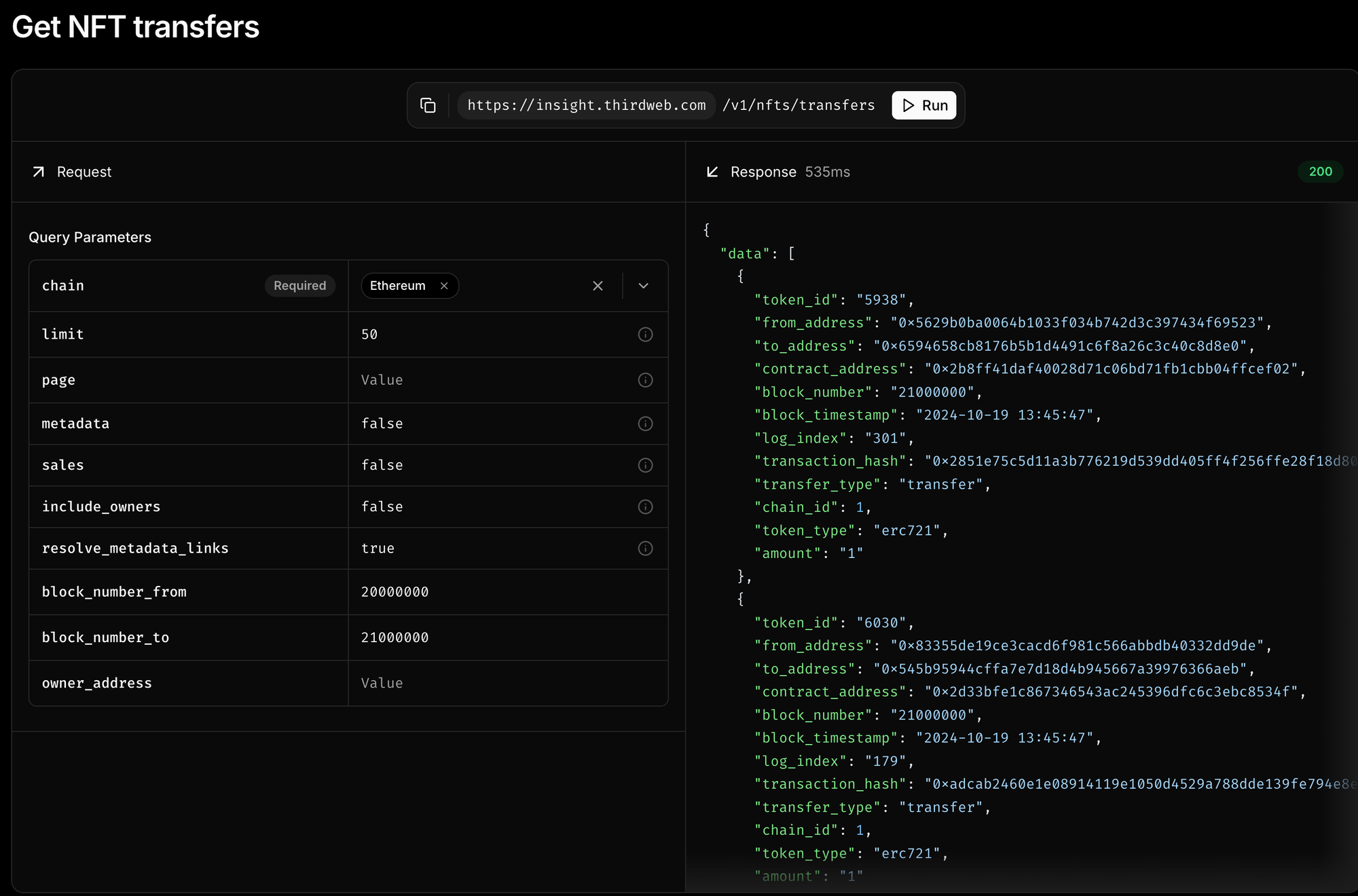
Jake LooAPI Changes
Breaking Change: /v1/nfts/transfers Requirements
- Requests to
/v1/nfts/transfersnow require at least one of the following parameters:block_timestamp_fromblock_number_from
Deprecated Chains
Status: Read-Only (No New Blocks)
- The following chain IDs have been deprecated and will no longer receive new block updates
- Historical data remains accessible for all deprecated chains
- Affected Chain IDs: 30, 302, 919, 5031, 6283, 9746, 9899, 11690, 16600, 31911, 41455, 42019, 42026, 98865, 555271, 555272, 978658, 4457845, 28122024, 168587773, 531050104, 1660990954, 2734060341882000
Migration Guide
- Update any
/tokens/transferspaginated requests to include required time or block range parameters - Consider migrating from deprecated chains to active alternatives where applicable
 Prithvish Baidya
Prithvish BaidyaThe Transactions API now supports EIP7702 session key authorization for gasless transaction execution. Server wallets can execute transactions on behalf of user accounts with full gas sponsorship from the infrastructure.
Implementation
Parameters
sessionKeyAddress: Server wallet address with session key authorizationaccountAddress: User account that issued the session keytype: Must be set toEIP7702for session key execution- Gas costs: Fully sponsored by Transactions API infrastructure
Your server wallet must be registered as authorized session key signer on the accountAddress you want to send this transaction on behalf of.
 Prithvish Baidya
Prithvish BaidyaWe just enabled batch execution for EOAs, allowing you to execute multiple transactions atomically in a single call.
How to use batch execution
Simply pass multiple items in your params array. All transactions will be executed atomically:
EOA Upgrade Required
Engine uses EIP7702 internally for batch execution, which requires your EOA to be "upgraded". If your EOA isn't already upgraded, you can send a no-op EIP7702 transaction to upgrade it:
After this upgrade transaction, you can use batching with the same EOA.
Happy building! 🛠️
 Greg
Greg Prithvish Baidya
Prithvish BaidyaWe just enabled AWS KMS wallet support for the Transactions API, allowing you to use your AWS KMS-managed keys directly.
How to use AWS KMS wallets
Add the AWS KMS headers to your Engine API calls:
Migrating from Engine v2?
If you're using AWS KMS wallets with Engine v2, you can now migrate to Engine Cloud seamlessly using the same KMS configuration.
Please avoid using EOA execution on both Engine v2 and Engine Cloud simultaneously with the same wallet on the same chain - this will cause nonce conflicts. Consider testing your integration on a different chain, and them migrating fully.
Happy building! 🛠️
 Greg
GregWe've made significant changes to how the payment widgets (BuyWidget, CheckoutWidget, and TransactionWidget) generate quotes for every available token. This allows users to find the best possible quote available to them, rather than needing to guess with token to pay with.
Try the improved quote discovery in our playground or on version 5.105.24 or later of the React SDK.
 Firekeeper
FirekeeperUnreal Engine 5.6 is now supported by thirdweb's Unreal Plugin.
You can download the plugin from our Github Release.
This release is also available on the Fab marketplace!
 Greg
Gregthirdweb Payments have made it easy to integrate monetization tools into apps with drop-in widgets and SDKs. Now, we're making it even easier with hosted payment links.
You can get paid by anyone, anywhere, and in any token using thirdweb's Payment Links. Links can be created in the dashboard or via the payments API. We've also redesigned our payment's dashboard for easier feature discovery and usage.
 Firekeeper
FirekeeperWhat's Changed
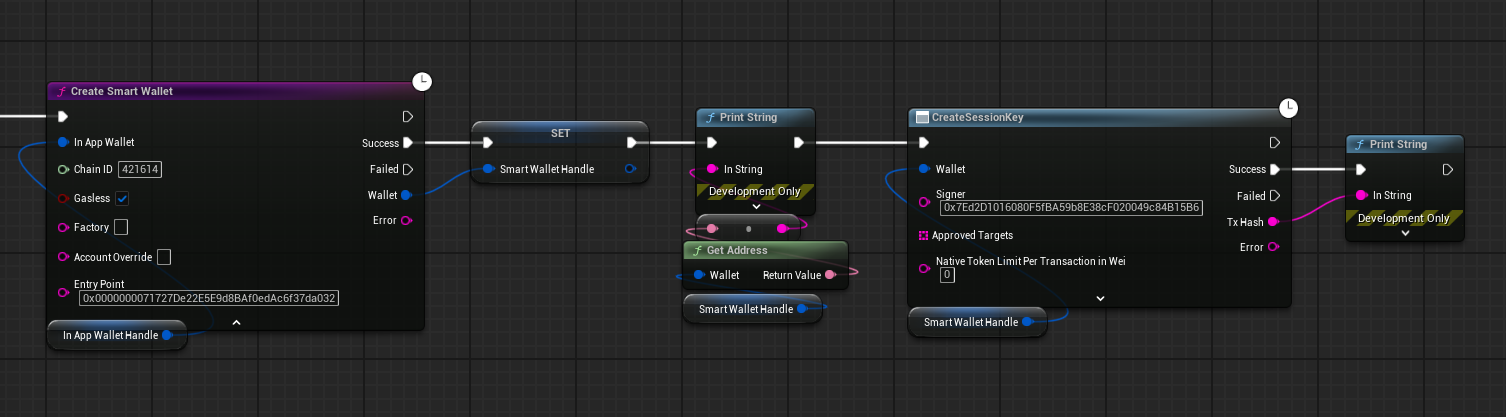
Full support for v7 Account Factories and Entrypoints has been added.
Rust static libraries have been updated, and Smart Wallet creation now includes a new advanced EntryPoint parameter.
When using our default v7 Account Factory, or a custom one based on the v7 standard, you can provide the v7 EntryPoint address to override the default v6 behavior.
Default Factories and Entrypoints
- v6 Default Factory:
0x85e23b94e7F5E9cC1fF78BCe78cfb15B81f0DF00 - v6 EntryPoint:
0x5FF137D4b0FDCD49DcA30c7CF57E578a026d2789 - v7 Default Factory:
0x4bE0ddfebcA9A5A4a617dee4DeCe99E7c862dceb - v7 EntryPoint:
0x0000000071727De22E5E9d8BAf0edAc6f37da032
Simple Example Forcing v7 Smart Wallets

You can find the latest release on Github.
 Samina Kabir
Samina KabirWe’ve rebuilt the thirdweb developer platform for the AI-native era. You can now build apps 80% faster with our new HTTP API, MCP server and new LLM optimized documentation. We've also re-organized the platform to be simpler and better organized.
What’s New
- New HTTP API → We created a new API which combines all services with a simplified interface. Optimized for humans and agents.
- New MCP server → Interact with the thirdweb platform from your favorite LLM client.
- New LLM-optimized documentation → inject these into your prompts to instruct coding agents to build with thirdweb
- New Project and documentation organization → Projects and docs are now organized to follow the new product structure
New all-in-one API: api.thirdweb.com
- Manage user and server wallets
- Transact gasless-ly with highly performant EIP7702 execution
- Query any blockchain data both indexed and real time
- Monitor all your transactions on your project dashboard
Track all user and server transactions with advanced transaction info and debugging
Check out the full api reference.
New MCP server
The entire thirdweb platform is now available as a remote MCP server: https://api.thirdweb.com/mcp. Perfect for building agents, or directly interacting with the thirdweb platform from your favorite LLM client.
Check out our new MCP documentation for more details.
New LLMs.txt
Inject knowledge into your coding agent by copying our new llms.txt into your project or your prompts. Example prompt:
Check out our available llm optimized doc files.
New platform organization
We've organized the dashboard and documentations around our new main categories: Wallets, Transactions, Contracts, Payments, Tokens and Marketplace.
You'll see this grouping reflected all across the product for a more cohesive and predictable experience.
Getting started
- Create a new or use an existing project in the thirdweb dashboard
- Discover the new API: authenticate using your project’s secret key and start exploring the new endpoints for Wallets, Contracts, Payments, etc. See the documentation reference.
- Work with AI: test the MCP server in your favorite LLM client, or inject our new llms.txt and build apps in minutes
⚠️ Heads up for existing users
If you’re already using our APIs or SDKs, no action is required.
- You can continue using your existing setup
- Gradual adoption is supported, if desired, and you can migrate endpoint-by-endpoint if you like
- Your current auth keys and project still work and nothing is changing on your current build.
If you use the upgraded API, all actions — whether client-side or server-side — show up in the dashboard. That means better monitoring, logs, transaction lifecycle tracking, and visibility across your app.
🧠 FAQs
Q: Will the old APIs or SDKs be deprecated?
No. SDKs and dedicated service APIs are here to stay and will continue to evolve as before towards the new product simplification without any breaking changes.
Q: How are the upgraded services priced?
Services are priced as they are currently- no changes. Requests will be charged based on usage to the underlying infrastructure. See our pricing page for more details.
Q: Will portal docs change?
Yes. We’re gradually reorganizing our portal to match the new interfaces. You will see a lot of changes coming up daily. We will still ensure users on existing services have relevant documentation available.
If you need help on finding anything please let us know.
And as always, we are here for support. Our team will be on standby for support around the upgraded API. Please join us for any feedback or questions in our community Telegram channel.
 Giselle Chacon
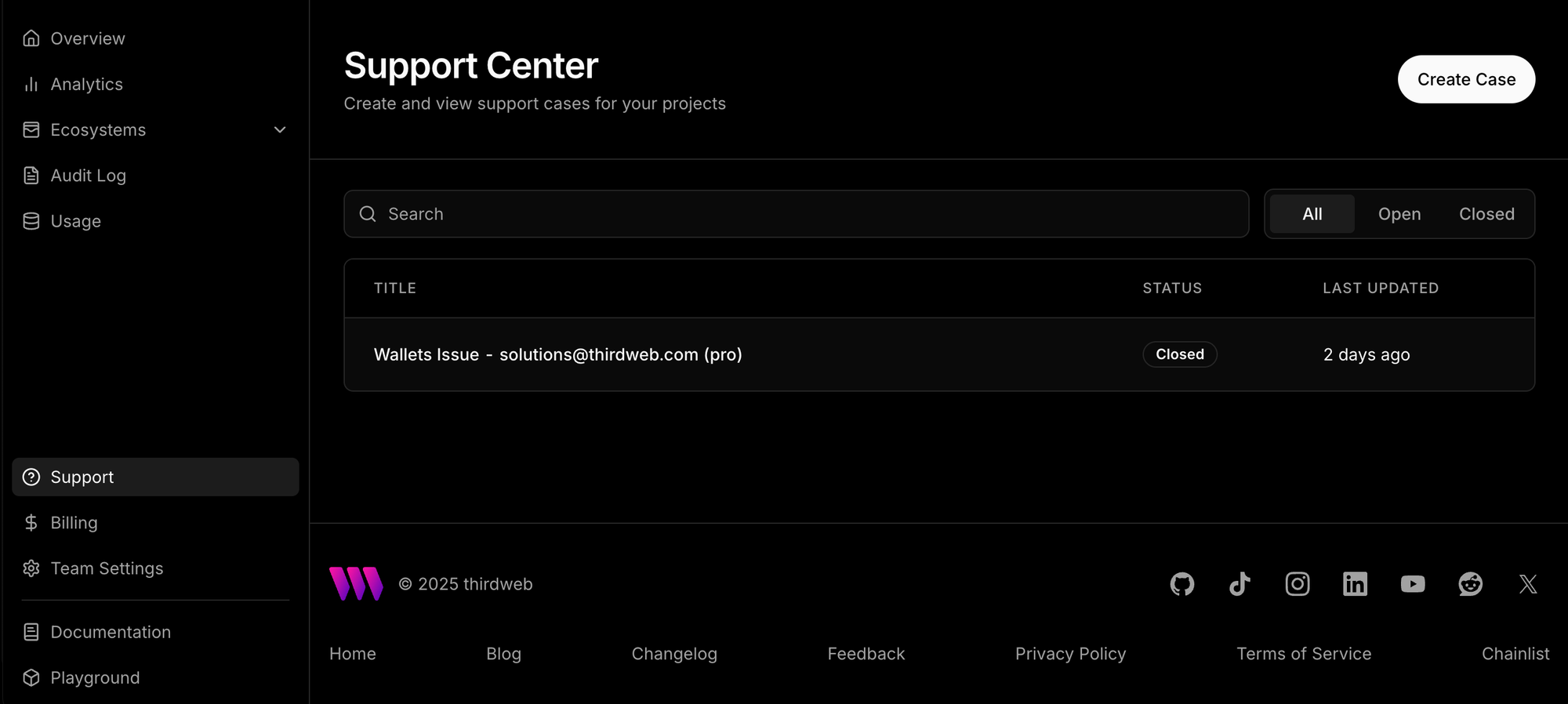
Giselle ChaconNew Feature: You can now access support directly from the thirdweb dashboard.
What’s New
- Support Tab: A new “Support” tab is now available on the team sidebar
- AI Agent: Get quick answers with our built-in AI support chat
- Case Management: Create, track, and manage support cases directly from your dashboard

How It Works
- Open a new case for the thirdweb team to review
- View the status and history of existing cases
- Use the AI agent for instant guidance on common issues

Next Steps
- Go to your team in the dashboard and click on the Support tab
- For support SLAs by plan, visit: thirdweb.com/pricing
- For general response time expectations, see: portal.thirdweb.com/knowledge-base#3-response-time-expectations
 Joaquim Verges
Joaquim VergesWe just enabled EOA execution for server wallets, allowing you to self fund your own server wallets, and directly executing onchain transactions from them.
How to use EOA execution
Set type: "EOA" in your executionOptions and pass your server wallet EOA address (signer).
Remember to fund the EOA with some native currency on that chain!
If your EOA runs out of funds, the transactions will be paused until you send some funds to it, then all transactions will resume automatically.
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesWe just enabled EIP7702 for server wallets, resulting in 4x faster sponsored transactions from sending to confirming when compared to ERC4337 execution.
How to use 7702 execution
Simply pass your server wallet EOA address (signer), execution will automatically default to EIP7702 execution and sponsor gas for the transaction.
You can also explicitly enable it by passing type: "EIP7702" in the execution options. Other execution types are "ERC4337" and "EOA".
If you pass your smart contract wallet address, by default engine will use ERC4337 execution like before, no changes needed.
Take advantage of EIP7702 for your server wallets and let us know about your experience!
 Greg
GregWe've made significant improvements to the Payments (Universal Bridge) API's performance, improving average latency from 900ms to under 300ms. You can now get quotes, routes, token prices, and more in a third of the time. Our Payments API powers advanced user-centric UIs using our Payments Widgets, try them out here.
 Manan Tank
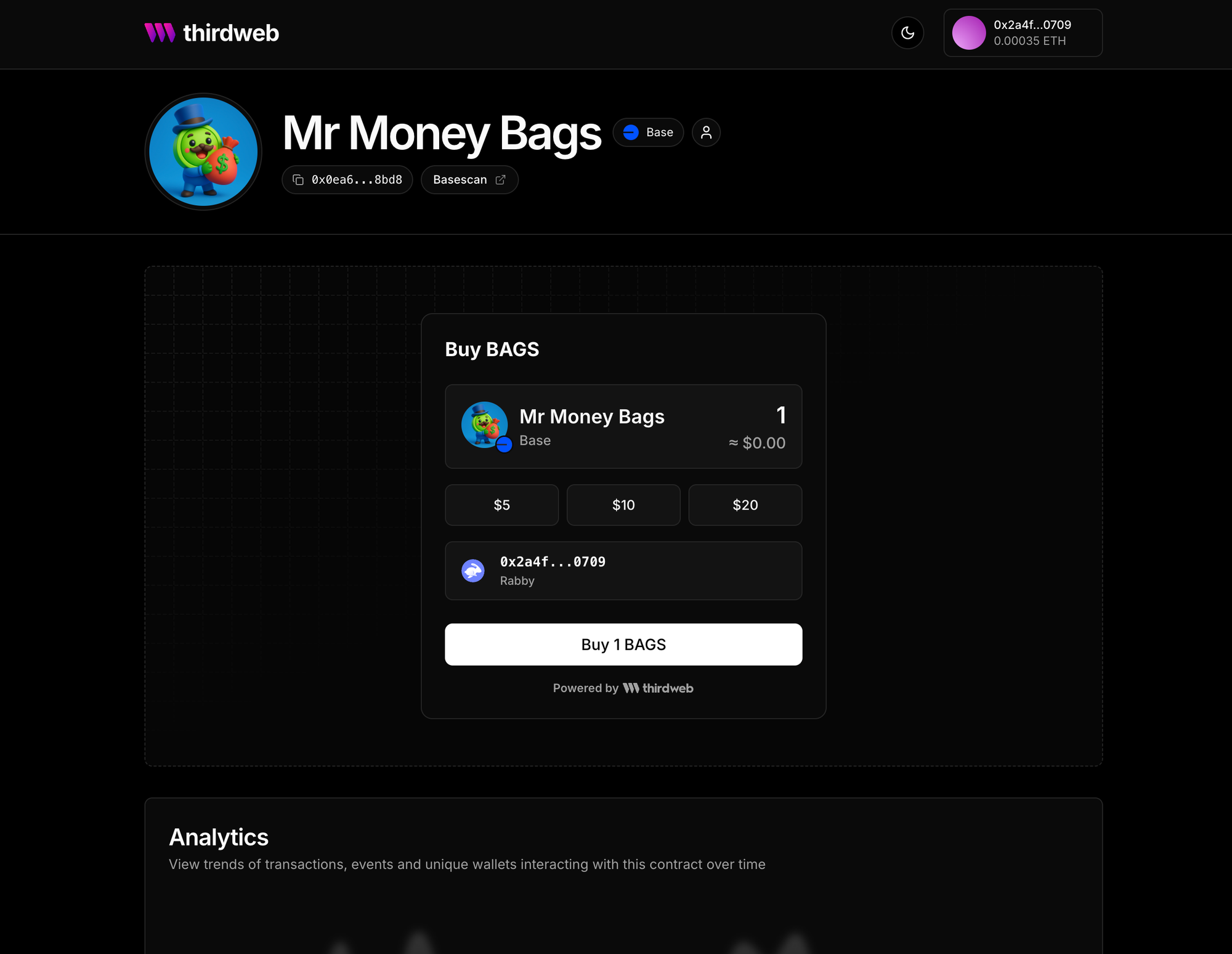
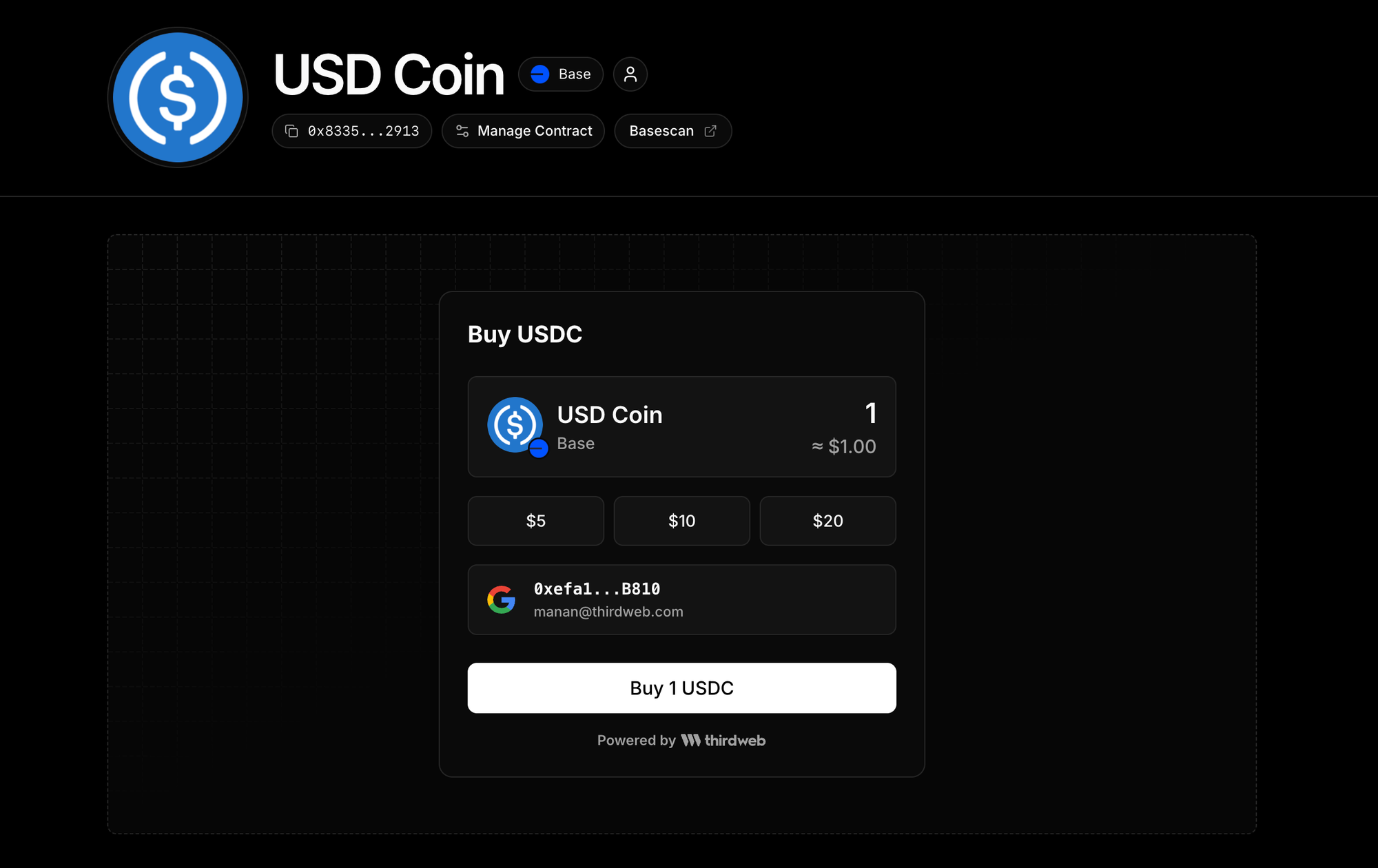
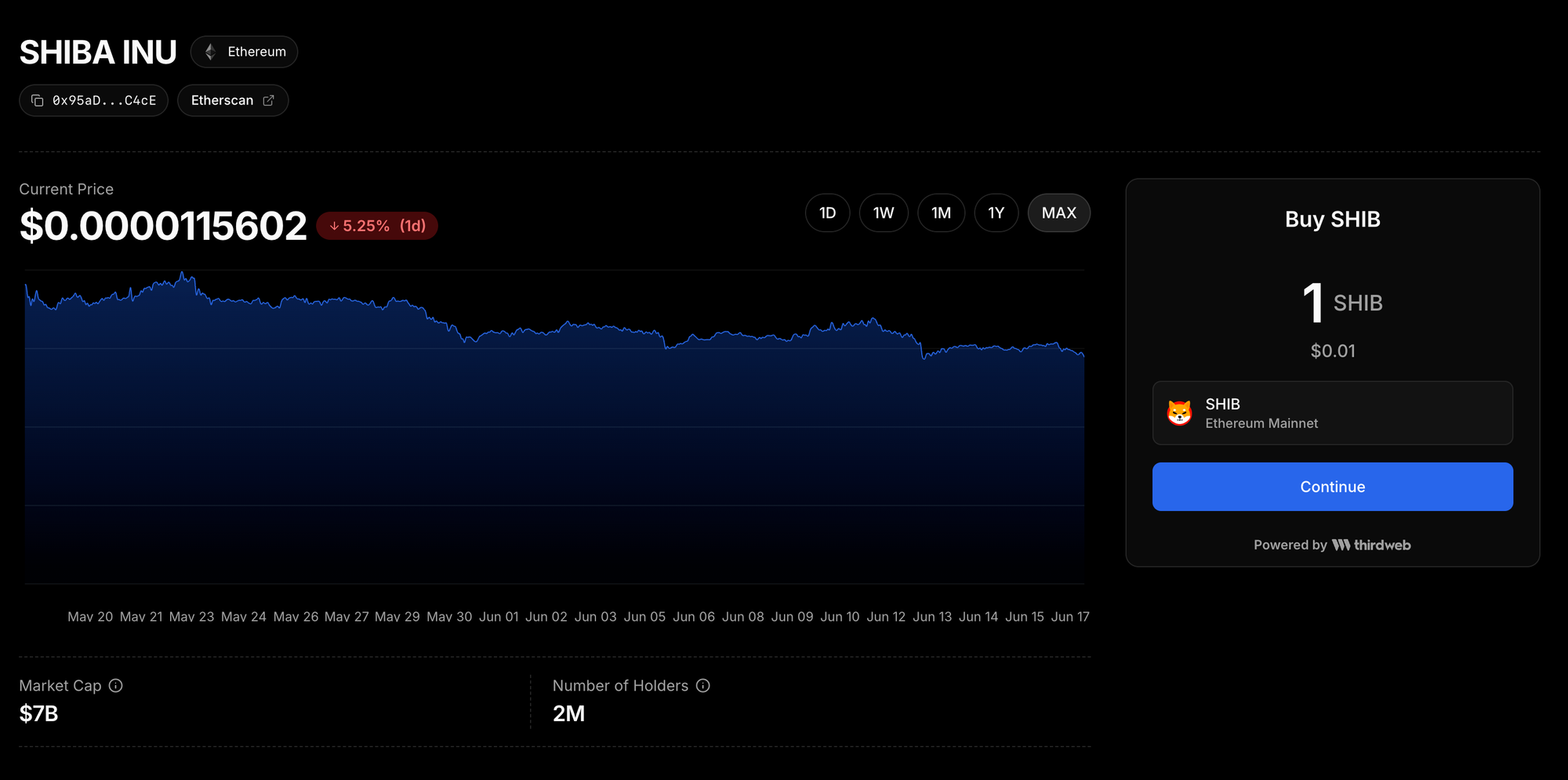
Manan TankWe’ve redesigned the ERC20 contract page to improve usability, shareability, and conversion. This update is live for all ERC20 contracts - including the ones you deploy from thirdweb dashboard

The Buy Token section is now placed at the top, making it easier for users to purchase tokens immediately. This also makes the page ideal for sharing with your community or end users.
The Token Price Chart has been moved further down to prioritize key actions and reduce visual clutter.
Several visual enhancements offer a cleaner, more user-friendly experience.
Examples
Checkout the updated layout for some popular tokens
 Jake Loo
Jake LooBreaking Change: The Nebula API now requires a paid subscription plan. Free usage is limited to essential testing purposes.
What's Changed
- Free Tier: Limited to 1 RPS and 3 RPM (for testing only)
- Paid Plans Required: Production usage now requires one of the following plans:
Next Steps
- Review your current Nebula API usage and update your integration to handle the new rate limits
- Select an appropriate plan on your team account on the dashboard
For questions about plan selection or enterprise needs, contact the thirdweb team.
 Joaquim Verges
Joaquim VergesYou can now use the Transaction API with just your project secret key.
When you create a new project, we now initialize a secure Vault automatically for you which lets you create server wallets and transact immediately with just your project secret key.
What changed
- Before: Performing transactions with your server wallets required BOTH a project secret key (x-secret-key) AND a vault access token (x-vault-access-token).
- After: You can now do server wallet transactions with ONLY your project secret key
Your project secret key is now all you need to access thirdweb infrastructure and your server wallets from your backends.
If you've already created a vault for your project, nothing changes, you can continue using your vault access tokens normally.
How it works
When you create a project, we generate a secret key that only you have access to. We do not store that secret key only a hash of it. At project creation time, we now generate a Vault access token, encrypt with your project secret key, and store it.
This lets you now interact with your vault as long as you pass your secret key to the thirdweb transaction API.
At any point, you can choose to take control of your own Vault keys by revoking the Vault keys from the vault tab. This will invalidate any previous keys and generate new ones that you can store those yourself.
Happy building!
 Joaquim Verges
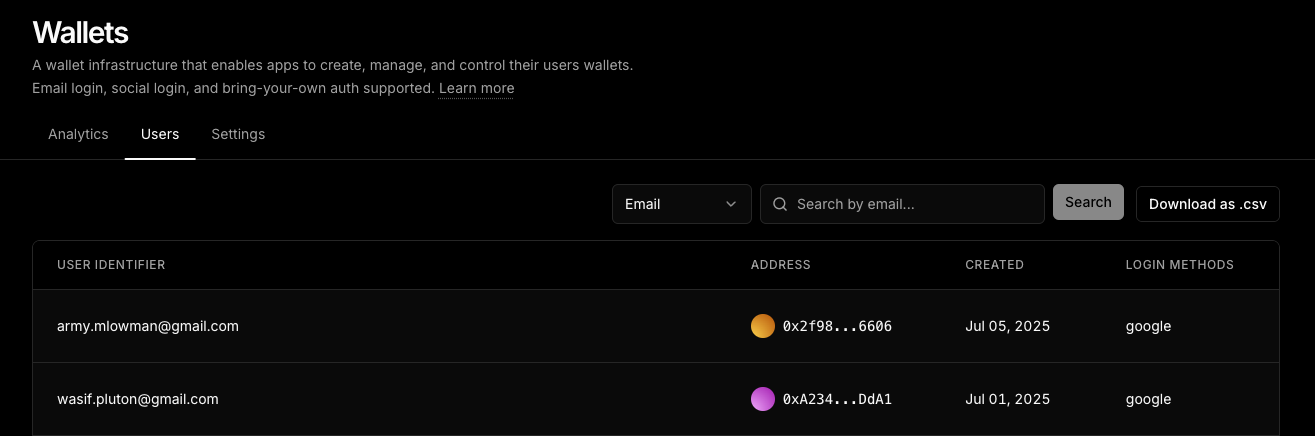
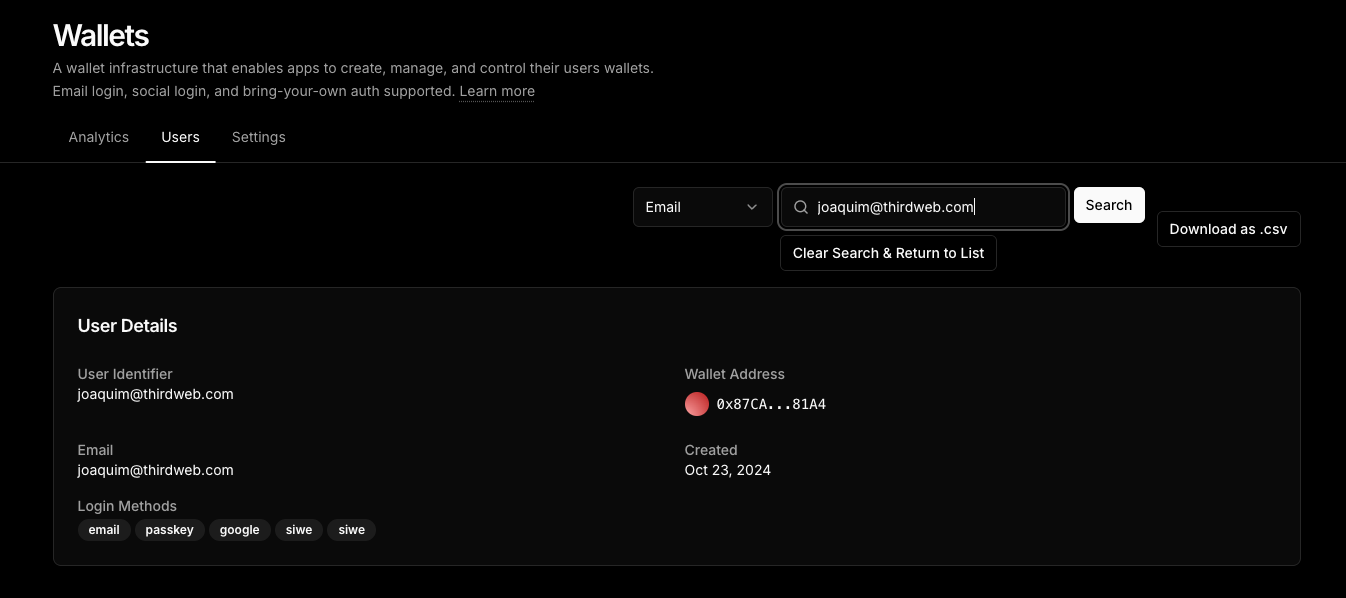
Joaquim VergesYou can now search users by email, phone, id or address in your project or ecosystem by navigating to the Users tab.
Select the search criteria, type a value and hit search. Great for quickly finding user associated addresses or emails.


Happy building!
 Toomas Oosalu
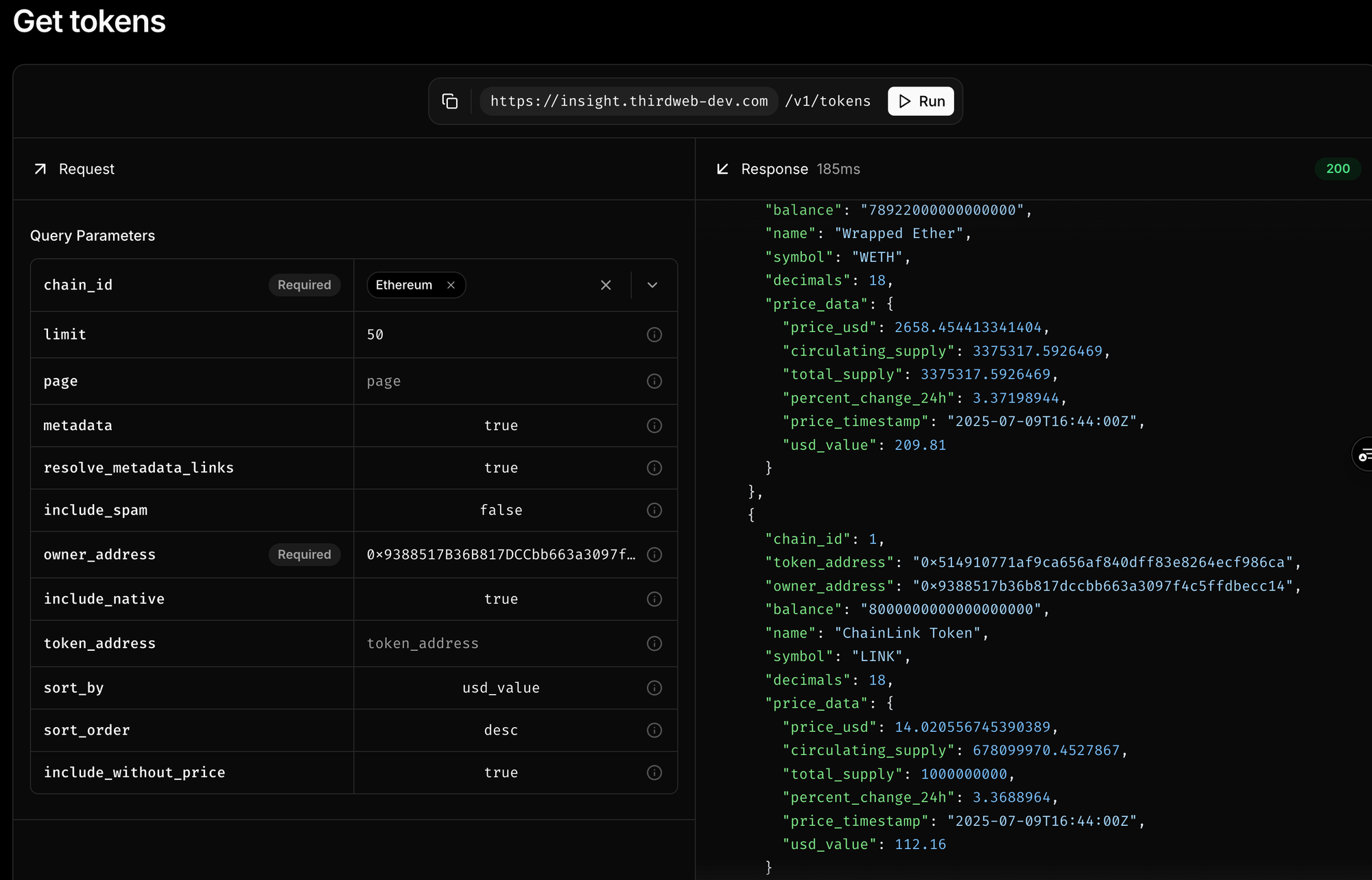
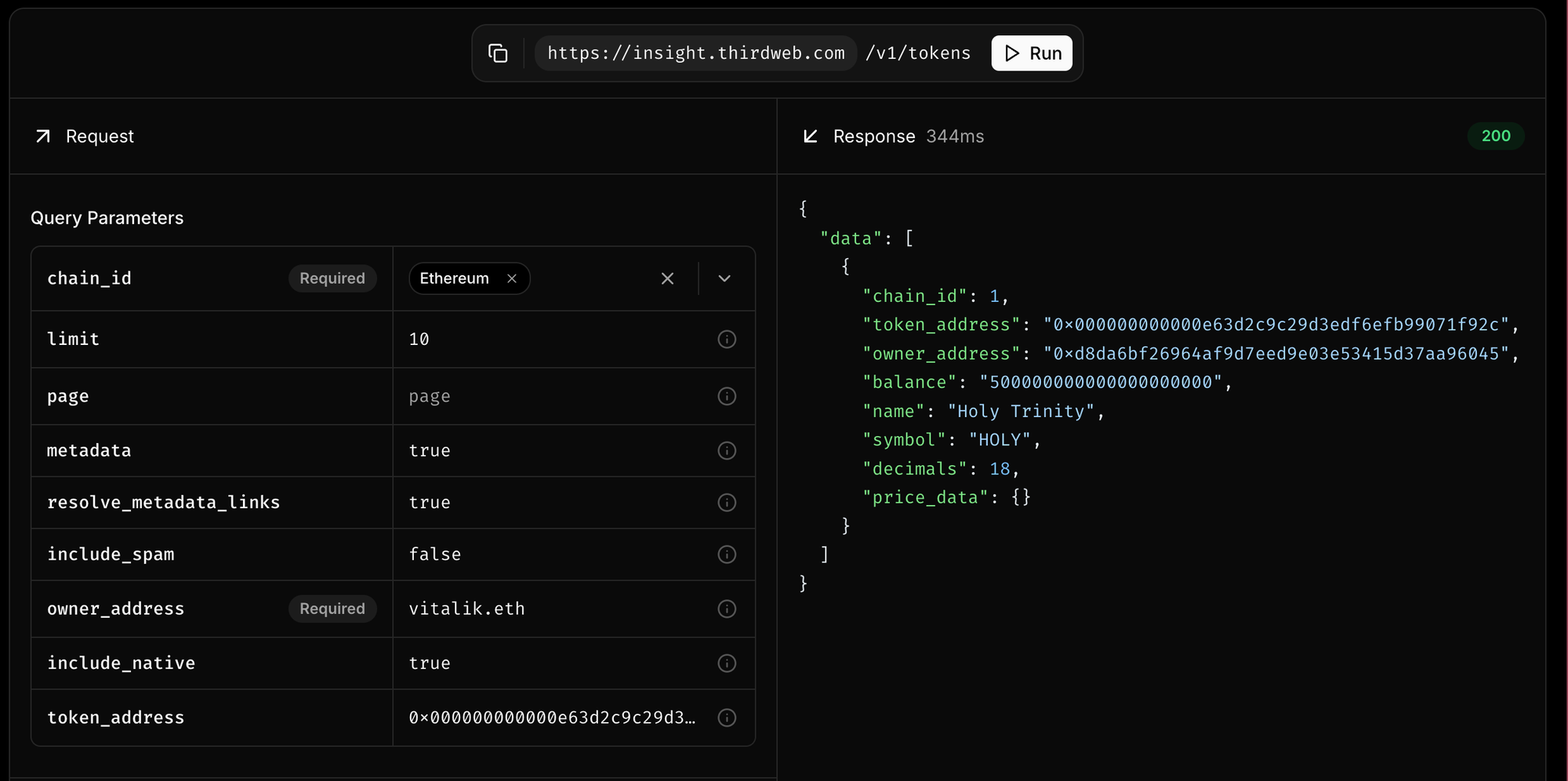
Toomas OosaluThe v1/tokens endpoint in Insight API now supports sorting by various attributes.
New sort_by and sort_order query parameters have been added. The following attributes are supported:
token_address- sort tokens alphabeticallytoken_price- sort based on the USD price of the tokenusd_value- sort based on the USD value of the token per wallet, meaning balance multiplied by the token pricebalance- sort based on the balance of the token for a wallet
sort_order can be either asc or desc
Try it out on our playground!

Additionally, another parameter was added, called include_without_price . This is true by default to have all tokens included, but setting it to false will remove tokens that do not have price data in the response.
...
These additions make the API better suited to be used in wallet applications to show user balances and present the data in the most useful way to the user.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Joaquim Verges
Joaquim VergesVersion 5.105 spans accross multiple patch releases. It introduces more flexible payment options, upgrades wallet connectivity, new eip-7702 session key capabilities and delivers a range of UI and developer‑experience refinements.
- Payment widgets
- New
currencyprop in payment widgets to control what currency to display (USD, EUR, JPY, etc) - New
paymentMethodsprop ("crypto"/"card") to control available methods - Optional
showThirdwebBrandingflag to hide the badge - Show all wallet tokens in payment flow, including low balance ones
- Optimised token‑fetch logic and better large‑number handling
- “Unsupported Token” fallback screen and sponsored‑gas handling
feePayeris now respected for choosing which party will pay the transfer fees (seller or user)
- New
- Wallet connectivity
Migrated connection UI widgets and core functions to WalletConnect Universal Provider for faster, multi‑chain sessions on both web and react native platforms. - Session keys & admin safeguards
AddedcreateSessionKeyextension for EIP‑7702 In‑App Wallets. This comes with fine grained session key permissions, from function selector to specific argument value to time bound and recurrent permissions. You can now for example add a session key which allows to spend 10 USDC per month. - Wallet & chain coverage
- Frame Wallet added
- Wallet definitions refreshed
- Trex Testnet, Somnia Testnet and other core chains registered
- Type & API updates
purchaseDatanow strictly typed- Upgraded to Engine v3 APIs
- On‑ramp webhook parsing
Universal Bridge can now parse on‑ramp webhooks for strongly typed webhook payloads. - PayEmbed deprecated
Existing flows should migrate to newer widgets: BuyWidget, CheckoutWidget and TransactionWidget.
 Toomas Oosalu
Toomas OosaluInsight API now supports two new features for NFT and token balance endpoints.
Contract Filters
v1/tokens and v1/nfts endpoints now supports filtering the balances of a wallet by contract addresses.
For tokens, you can add a token_address query filter.

For NFTs, you can use contract_address in the query params.

Both endpoints support multiple contract filters - e.g. ?contract_address=0x...&contract_address=0x...
Cross-Wallet Balances
v1/tokens and v1/nfts endpoints also added support for multiple owner_address query filters so you can get the balances of multiple wallets in the same query!
For example, to get the token balances of both vitalik.eth and barmstrong.eth you can make the following call to Insight
📖 Learn more about Insight - it’s open source and ready to power your
 Firekeeper
FirekeeperEIP-7702 execution mode for In-App and Ecosystem Wallets is now available on Berachain Mainnet & Berachain Bepolia!


These are the chains we now support, if you'd like us to support more, reach out to support!
✅ Mainnets Supported
- Ethereum (Chain ID: 1)
- Gnosis (Chain ID: 100)
- BNB Smart Chain (BSC) (Chain ID: 56)
- Optimism (Chain ID: 10)
- Base (Chain ID: 8453)
- Ink (Chain ID: 57073)
- Unichain (Chain ID: 130)
- Zora (Chain ID: 7777777)
- Soneium (Chain ID: 1868)
- Mode (Chain ID: 34443)
- Scroll (Chain ID: 534352)
- Arbitrum (Chain ID: 42161)
- Berachain (Chain ID: 80094)
🧪 Testnets Supported
- Sepolia (Ethereum) (Chain ID: 11155111)
- Gnosis Chiado (Chain ID: 10200)
- BSC Testnet (Chain ID: 97)
- Optimism Sepolia (Chain ID: 11155420)
- Base Sepolia (Chain ID: 84532)
- Ink Sepolia (Chain ID: 763373)
- Unichain Sepolia (Chain ID: 1301)
- Zora Sepolia (Chain ID: 999999999)
- Soneium Minato (Chain ID: 1946)
- Mode Sepolia (Chain ID: 919)
- Scroll Sepolia (Chain ID: 534351)
- Arbitrum Sepolia (Chain ID: 421614)
- Berachain Bepolia (Chain ID: 80069)
 Prithvish Baidya
Prithvish BaidyaEngine Cloud exits beta with a complete architectural overhaul powered by our new Rust-based Engine Core. This update introduces simplified APIs, comprehensive transaction monitoring, and significant performance improvements.
🚀 What's New
Rust-Based Engine Core
Engine Cloud is now built on Engine Core, our new open-source Rust-based blockchain transaction infrastructure. The Engine Core repository is now public.
Key improvements include:
- Sub-second API response times (< 40ms server latency for transactions, < 10ms for status)
- Horizontal scaling through Redis-backed job queues with configurable worker pools
- Memory safety and zero-cost abstractions from Rust
- Improved nonce management and transaction batching
- Enhanced error handling with detailed context
Changed Signing API
Signature endpoints now use a new signingOptions parameter that replaces the previous executionOptions structure across all signature routes.
Before:
After:
ERC-4337 Smart Accounts support intelligent defaults with minimal configuration:
When using thirdweb's default account factory, specifying entrypointVersion automatically configures the appropriate entrypoint and factory addresses:
- v0.6:
0x5FF137D4b0FDCD49DcA30c7CF57E578a026d2789(entrypoint),0x85e23b94e7F5E9cC1fF78BCe78cfb15B81f0DF00(factory) - v0.7:
0x0576a174D229E3cFA37253523E645A78A0C91B57(entrypoint),0x4bE0ddfebcA9A5A4a617dee4DeCe99E7c862dceb(factory)
The system automatically infers missing values when not explicitly provided, supporting both v0.6 and v0.7 standards.
Cleaner Response Format
Response handling is now more intuitive for single fallible operations like signMessage:
Before:
After:
Activity Logs System
The new Activity Logs system provides visibility into transaction lifecycle and Engine operations:
- Real-time status tracking from submission to confirmation
- Detailed error context for failed transactions
- Performance metrics including gas usage and timing
- Debug information for troubleshooting
Access via dashboard or API:
🔄 Migration Guide
TypeScript SDK Users
No breaking changes. Existing ServerWallet implementations continue working—simply upgrade your SDK version:
Direct API Users
Update signature endpoints to use the new signingOptions parameter. Most use cases only require changing the parameter name while keeping the same values.
Getting Started
Engine Cloud is now generally available:
- Create a thirdweb project
- Complete Transactions API onboarding to create server wallets and vault access tokens
- Start making API calls!
 Firekeeper
FirekeeperWhat's Changed
- Various improvements and fixes related to session resuming; OAuth, Email and Phone login options should automatically resume much more often, with memory optimizations as well. In practice, this means that after creating your wallet, the
IsConnectednode will return true much more often, allowing you to skip the user action that typically is required.
 Firekeeper
FirekeeperWhat's Changed
- Enhanced advanced session key management for compatible wallets, including creation of session keys with granular permissions and policies.
- Added ability to check signer permissions, retrieve session expiration, and inspect session and policy details for signers.
- Expanded data models to represent session states and permission limits for improved session management visibility.
- Enhanced in-code examples and comments to illustrate session key workflows and permission management.
Links
 Firekeeper
FirekeeperEIP-7702 execution mode for In-App and Ecosystem Wallets is now available on Arbitrum Mainnet!

These are the chains we now support, if you'd like us to support more, reach out to support!
✅ Mainnets Supported
- Ethereum (Chain ID: 1)
- Gnosis (Chain ID: 100)
- BNB Smart Chain (BSC) (Chain ID: 56)
- Optimism (Chain ID: 10)
- Base (Chain ID: 8453)
- Ink (Chain ID: 57073)
- Unichain (Chain ID: 130)
- Zora (Chain ID: 7777777)
- Soneium (Chain ID: 1868)
- Mode (Chain ID: 34443)
- Scroll (Chain ID: 534352)
- Arbitrum (Chain ID: 42161)
🧪 Testnets Supported
- Sepolia (Ethereum) (Chain ID: 11155111)
- Gnosis Chiado (Chain ID: 10200)
- BSC Testnet (Chain ID: 97)
- Optimism Sepolia (Chain ID: 11155420)
- Base Sepolia (Chain ID: 84532)
- Ink Sepolia (Chain ID: 763373)
- Unichain Sepolia (Chain ID: 1301)
- Zora Sepolia (Chain ID: 999999999)
- Soneium Minato (Chain ID: 1946)
- Mode Sepolia (Chain ID: 919)
- Scroll Sepolia (Chain ID: 534351)
- Arbitrum Sepolia (Chain ID: 421614)
 Firekeeper
FirekeeperBuilding on the EIP-7702 Account Abstraction and transaction sponsorship introduced in .NET v2.21.0 and Unity v5.21.0, this release extends Session Key functionality to EIP-7702 Smart EOAs. Session Keys enable granular permission delegation to external wallets for executing transactions on your behalf.
Key Features
- Permission Delegation: Grant time-limited access to external wallets
- Granular Controls: Define precise execution permissions per session
- Smart EOA Integration: Now available for EIP-7702-powered In-App Wallets, inspired by and improved from Smart Wallet session keys
- Backend Flexibility: Delegate transaction execution to external systems while maintaining control
Usage Example
Create session keys with either full permissions or custom policies:
Implementation Workflow
Practical Applications
Once created, these session keys can be used to:
- Delegate transactions to backend services while maintaining security boundaries
- Enable temporary access for third-party services
- Create specialized roles with limited permissions
- Automate workflows without exposing primary wallet credentials
The session key mechanism opens up numerous possibilities for secure, permissioned delegation patterns while maintaining full control over your assets and contracts.
Links
 Toomas Oosalu
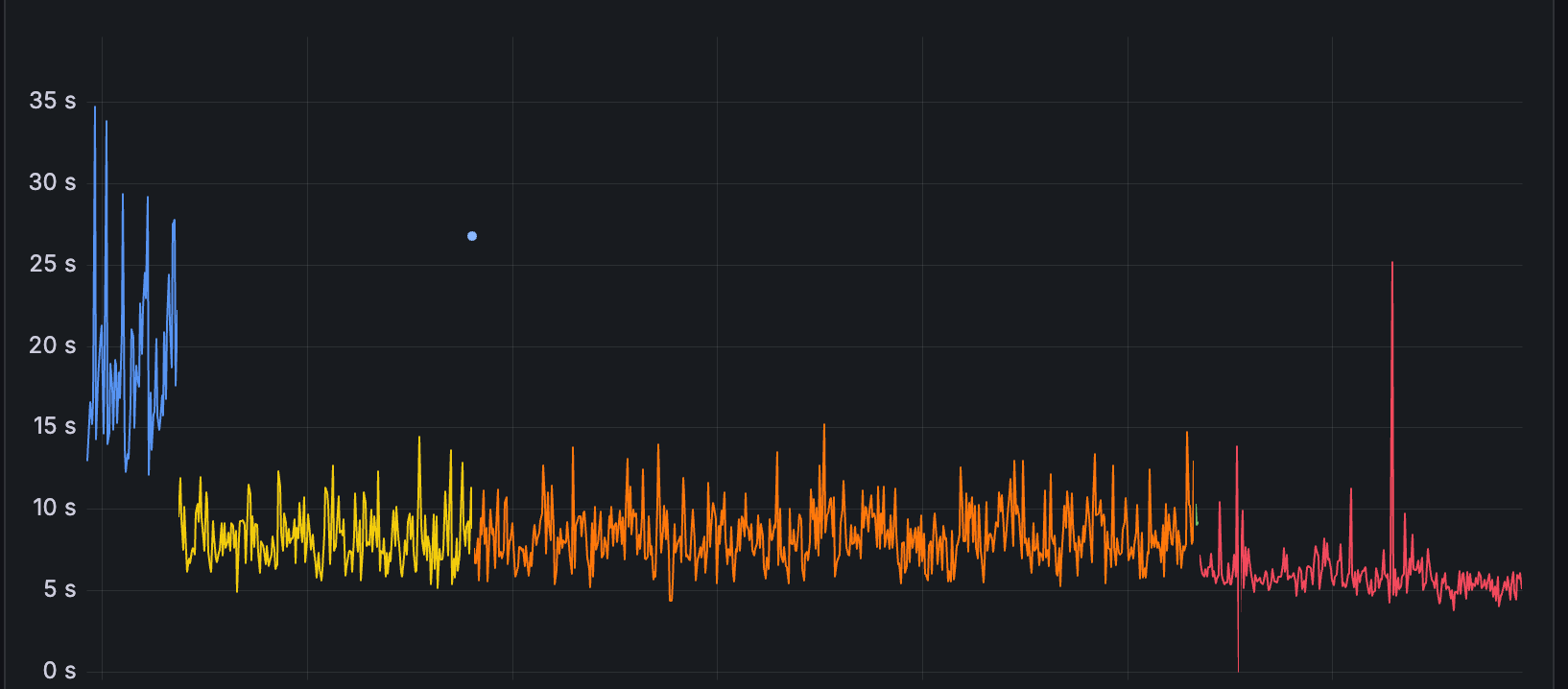
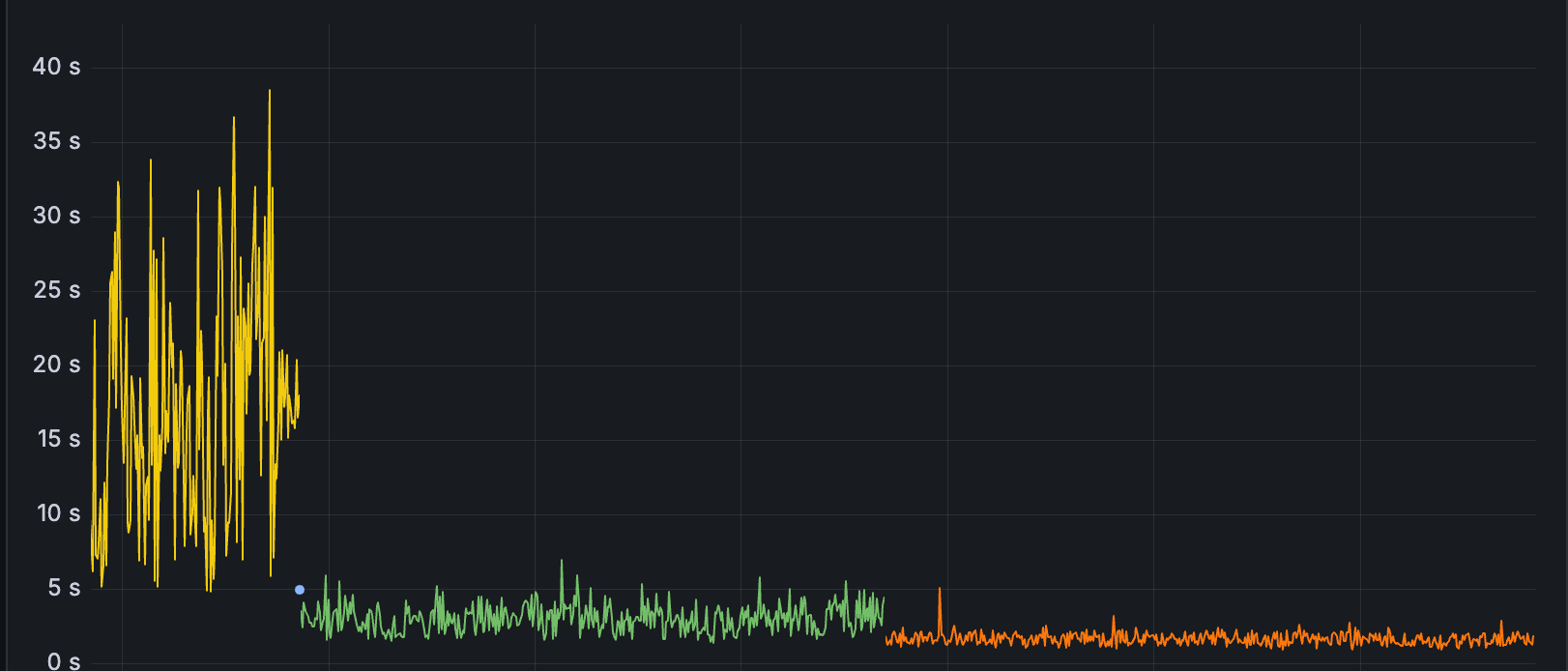
Toomas OosaluWe've made some exciting improvements to the indexing pipeline of Insight and have managed to reduce the block lag by up to 80%!
What is block lag? - Each block included in the blockchain has a timestamp of when it was constructed. Block lag, in the case of Insight, shows the difference between the block timestamp and when it is queryable via the Insight API.
For example, on Base we were able to the block lag from around 18 seconds on average to around 5 seconds on average.

On Donatuz, we were able to reduce the block lag from an average of 15 seconds to under 2 seconds consistently!

These are just a few examples, but we have applied these optimizations to all the chains Insight supports and we will be continuing work on improving Insight all around.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Toomas Oosalu
Toomas OosaluInsight token transfers and NFT transfers endpoints have gotten a few updates.
Block Timestamp Filter
You can now filter transfers by the block timestamp, similarly to the previously available block number filter. The following query parameters are now available:
block_timestamp_from- to query transfers made starting from this timestampblock_timestamp_to- to query transfers made until this timestamp
Timestamp format is either a unix timestamp or milliseconds from the epoch.
Contract Address Filter
Another addition is the contract_address query filter, which you can use to only look at transfers for specific tokens or NFT collections.
The endpoints also accept multiple e.g ?contract_address=0x321...&contract_address=0x123...
Sort Order
By default, all transfers are sorted by in a descending order by block number and in an ascending order by the log index (position in the block).
The sort_order query param controls the direction of the block number sort, so you can list the transfers either from oldest or newest.
Token Endpoint Modifications
We've also removed a few query parameters from v1/tokens/transfers that had no effect previously. The parameters were: resolve_metadata_links , sales and the sale option from transfer_type.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Manan Tank
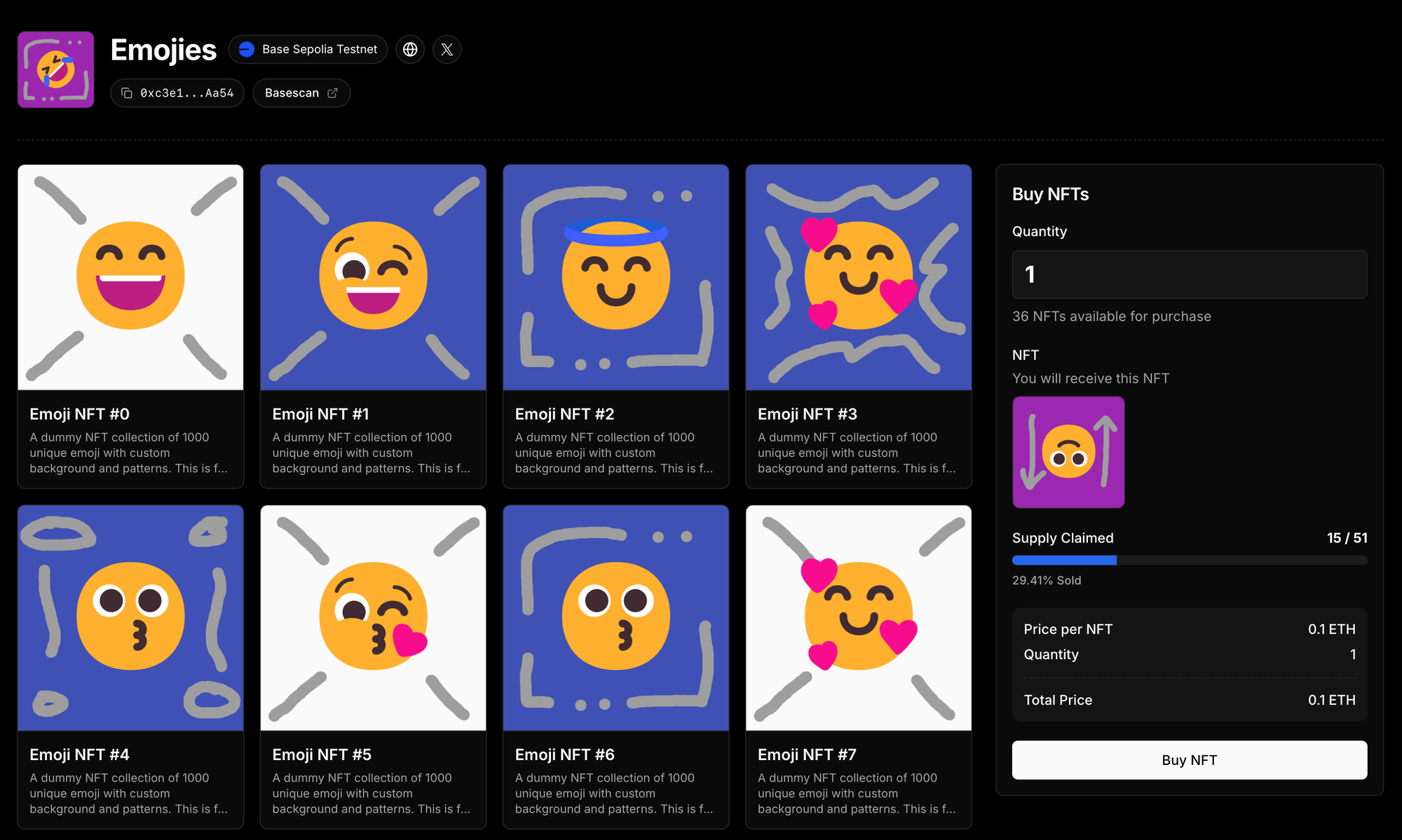
Manan TankWe’ve redesigned the contract pages on thirdweb.com/<chain>/<contract-address> to be cleaner, simpler, and more user-friendly — making them perfect for sharing with your community or users.
These pages no longer include contract management features like Setting permissions, Updating settings, Managing claim conditions, Minting tokens etc
Instead, they now focus on: Promoting your primary sales, Showcasing contract analytics, Displaying recent transfers etc
Here are few examples:
ERC20 Example

ERC721 Example

ERC1155 Example

Contract Management Moved to Projects
All advanced contract management tools are still available — they’ve just moved.
You can now access the full contract admin UI at following URL:/team/<team>/<project>/contract/<chain>/<contract>
To access it
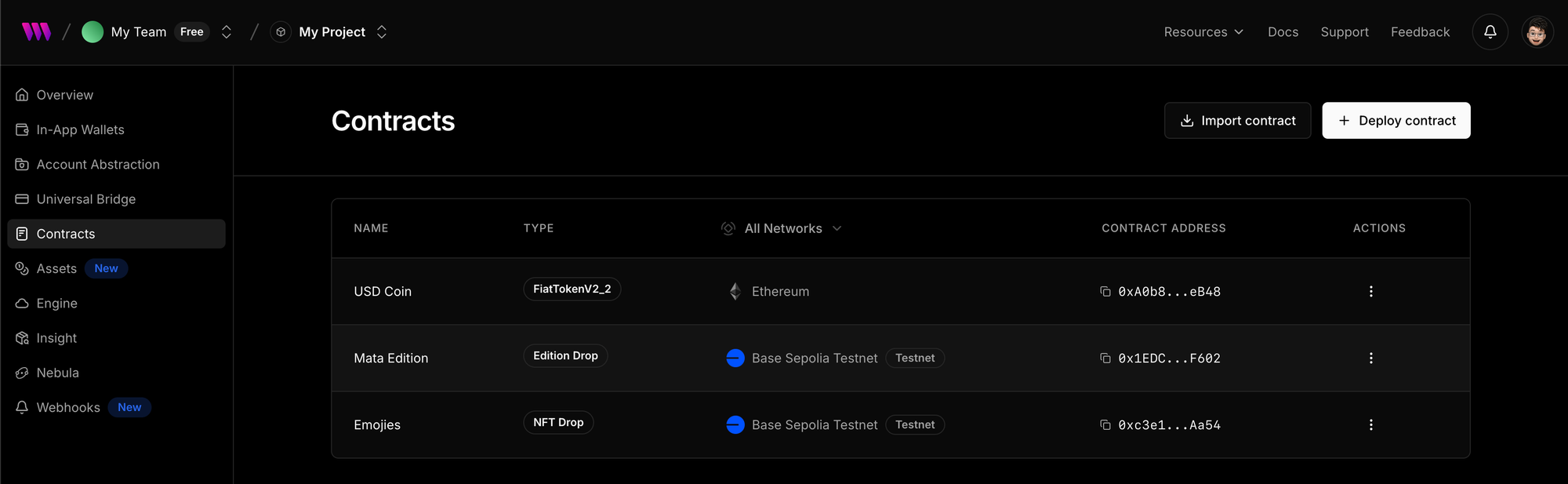
- Go to your Team > Project > Contracts tab
- Find your contract in the table
- Click the contract row to open its full contract management interface


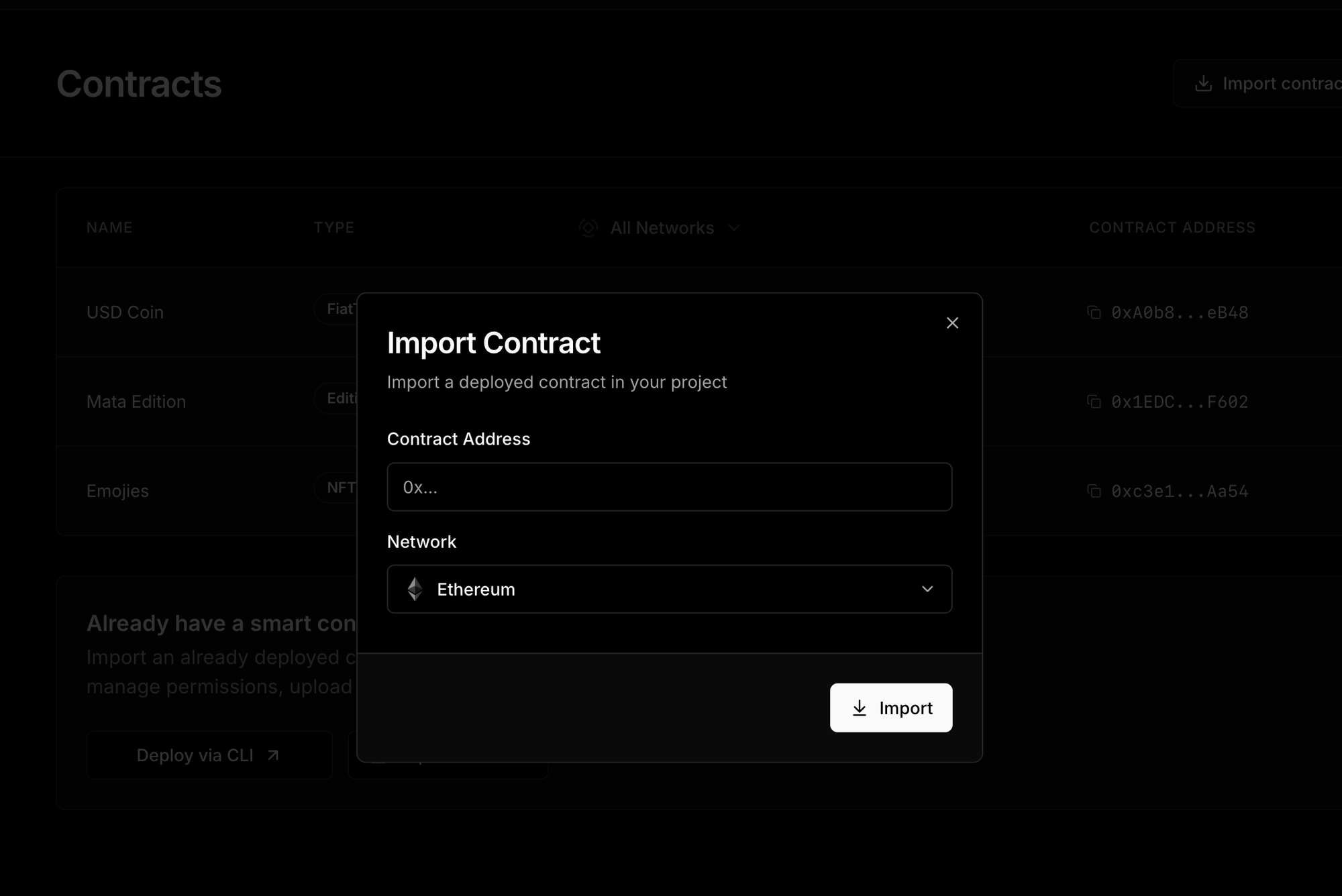
If the contract isn’t part of your project yet, you’ll need to import it first. Just click “Import Contract” in the top-right of the Contracts page and enter the contract’s address and chain.

 Greg
GregWe've released three new payments components to cover any use case your onchain app might need. Please note these components are still in beta and their interfaces are subject to change.
BuyWidget
Let users buy your token using any token and from any chain with the BuyWidget
Example:
CheckoutWidget
A drop-in checkout experience for digital and physical assets.
Example:
TransactionWidget
A UI for any onchain transaction, paid for with funds from any chain.
Example:
We're excited to announce Nebula v0.1.0, our most comprehensive update yet! This release transforms Nebula into a universal DeFi protocol expert with the ability to execute any contract function across all EVM chains. Whether you're interacting with Uniswap, Aave, or any custom protocol, Nebula now has the knowledge and execution capabilities to handle it all.
Live now at nebula.thirdweb.com!
🚀 Major Features
Universal Protocol Knowledge Base
Nebula now comes equipped with comprehensive knowledge of 50+ major DeFi protocols across all EVM chains. From household names like Uniswap, Aave, and Curve to specialized protocols like Lido, MakerDAO, and Compound - Nebula understands them all.
Our new intelligent research system automatically discovers new protocols, analyzes their contracts, and generates up-to-date documentation for Nebula, to be added periodically. As the DeFi ecosystem evolves, Nebula evolves with it.
Execute ANY Contract Function
Our new enhanced agentic approach now supports arbitrary contract execution with sophisticated parameter handling. Whether you're:
- Swapping tokens on a DEX
- Providing liquidity to a pool
- Staking in a yield farm
- Querying live APY
Nebula can prepare and execute any transaction across any chain.
Lightning-Fast Protocol Queries
Nebula is now provided with instant access to cached protocol data, contract addresses, and deployment details. No more waiting for on-chain lookups - Nebula already knows where everything is deployed and how it works.
🎯 Enhanced Capabilities
Automated Documentation Pipeline
Behind the scenes, Nebula now automatically generates comprehensive protocol documentation by combining on-chain analysis with web research. This means every interaction is backed by the latest, most accurate information about how protocols actually work.
Smarter Function Calling
We've significantly improved Nebula's function calling capabilities with better parameter validation and error handling. The agent now makes fewer mistakes and provides clearer feedback when things go wrong.
Performance Optimizations
- Parallel Image Generation: Visual content now generates concurrently for faster responses
- Specialized Transaction Tools: Split transaction and event aggregation into focused tools for better accuracy
- Enhanced Memory Management: Improved context handling for complex multi-step protocol interactions
💡 Example: Multi-Protocol DeFi Strategy
Here's how the new capabilities work together. Ask Nebula:
"Provide liquidity to the USDC/ETH pool on Uniswap V3"
Nebula will:
- Research the current pool parameters and optimal price ranges
- Prepare any required approvals
- Prepare the Uniswap V3 liquidity provision transaction
Once successfully executed, Nebula can collect fees, monitor performance, withdraw liquidity or execute any other on-chain interaction.
All of this happens seamlessly across protocols, with Nebula understanding the nuances of each platform.
🔧 General Improvements
- Advanced Web Search: Better protocol-specific query handling and result filtering, for information that isn't already cached by Nebula
- Cross-Chain Compatibility: Enhanced support for protocol interactions across different EVM chains
- Improved Error Handling: More informative error messages and recovery suggestions
- Better Transaction Aggregation: More accurate grouping and analysis of related transactions
What's Next?
With this foundation of universal protocol knowledge and arbitrary contract execution, we're laying the groundwork for even more powerful DeFi automation and strategy execution. Stay tuned for exciting developments in the coming releases!
Ready to explore the full potential of DeFi with Nebula v0.1.0? Try asking about your favorite protocol - chances are, Nebula already knows all about it.
 Arsenii
ArseniiUntil now, token prices in Insight were only available through dedicated /price endpoints — useful, but disconnected from the broader token experience.
Starting today, latest price data is embedded directly into all routes that can return fungible token metadata — including /v1/tokens/balances & v1/tokens/transfers with metadata flag set to true . That means you’ll now see up-to-date pricing info (like price_usd, percent_change_24h, volume_24h_usd, and more) inline with your token balances and other metadata-rich responses.
This change makes it drastically easier to surface value and context in a single call — whether you're showing wallet assets, building dashboards, or triggering logic based on price.
/tokens/erc20 endpointsThat family of routes is being deprecated in favour of the new generalised
/tokens API. As part of this transition, those older endpoints will not receive price data enrichment — so if you're relying on token value context, now's the time to switch. /tokens is faster, more complete, and future-proof.A few more notes:
- This works for both ERC-20 and native tokens.
- Currently this is powered by the offchain aggregated price feeds, but we'll work expending the strategies further.
- Some niche tokens might not have price data (yet) — but future updates will improve coverage and enable better filtering of spammy or scammy assets based on this info.
Price data just got a lot more accessible — and this is only the beginning!
Let us know what you think!
We're always looking to improve how we serve token data — if you're using this in your app, tooling, or analytics pipeline and have thoughts, feature requests, or sharp criticism: we want to hear it. Just drop us a line in Discord or open a discussion on GitHub.
 Arsenii
ArseniiUsers can now track fungible and non-fungible token transfers more reliably — even when the same event signature (like Transfer) is used across multiple token standards.
What’s New
- 🔄 Multi-ABI Decoding: Webhooks now support decoding the same event signature using multiple ABIs. This is especially useful for events like
Transferthat appear in both ERC-20 and ERC-721 contracts with different parameter structures. - 💥 Fallback Decoding: If the first ABI fails to decode the event, we now try all provided ABIs until one succeeds — making decoding more robust.
- 🧪 Better Decoding for Edge Cases: For example, events with empty
datafields ("0x") are now handled gracefully, and error handling during decoding has been improved.
🧠 AI Agent-Ready: Documentation Updates
We also updated the docs to help developers integrate with AI agents or build smart event-driven systems:
- Clearer instructions on setting up and managing webhooks via the Insight API
- New examples of multi-ABI event filters, including how to handle both ERC-20 and ERC-721
Transferevents - Payload structure explained in more depth for downstream agent consumption
Don't forget to check the docs here!
Why It Matters
Many token standards reuse the same event signature hash (Transfer(address,address,uint256)), but the meaning and structure can differ. This update makes sure your webhook will correctly decode whichever version it encounters.
📌 Note: This feature is currently available via API only — improved UI/UX support for creating and managing multi-ABI filters is on the roadmap!
Let us know if you need help setting up multi-ABI filters for your use case — or if there’s another event format we should support next.
 Firekeeper
FirekeeperWe've integrated EIP-1271 and EIP-6492 Smart Wallet signing into the UE SDK so you can verify auth seamlessly from your backend without having to deploy your smart wallets.
No changes to your code are required, simply upgrade to the latest SDK, and your signatures will now match what most authentication systems expect from smart wallets.
This is now at parity with our other SDKs (TS, React, .NET, Unity, etc.)
Github Release | Fab Marketplace
2.1.1 will be available on Fab around 6/14/2025
 Nischit Pradhan
Nischit PradhanWe’re thrilled to announce a powerful new addition to our RPC toolkit: native WebSocket support for Plume Mainnet (chain ID 98866) and Testnet (chain ID 98867). Now you can subscribe to live block events and react instantly as new blocks are produced—no polling required
What’s New
- WebSocket Endpoints
- Mainnet:
wss://98866.rpc.thirdweb.com/ws/<client_id> - Testnet
wss://98867.rpc.thirdweb.com/ws/<client_id>
- Mainnet:
- Real-Time Block Events
Subscribe once and receive a continuous stream of block headers and payloads as they’re finalized on-chain.
Why You’ll Love It
- Instant Data
No more waiting for HTTP responses—get block notifications the moment they happen. - Lower Latency
Maintain a persistent socket connection instead of hammering REST endpoints. - Scalability
Stream to multiple clients or services without spinning up extra request handlers.
Getting Started
- Generate or retrieve your
<client_id>from your Thirdweb dashboard. - Connect via your favorite WebSocket library:
- Handle Events
EverynewHeadsmessage includes block number, hash, timestamp, and parent hash—ready for indexing, alerts, or analytics.
What’s Next
- More Chains Coming Soon!
We’re actively working on extending WebSocket support across additional networks. Stay tuned for announcements!
 Phillip Ho
Phillip HoYou can now create new teams from the thirdweb dashboard. This feature allows you to create multiple teams to separate team members and projects effectively.
Why use teams? Use different teams to organize separate apps or clients, each with their own assets, team members, usage analytics, and billing. Creating teams is free, and each team has its own subscriptions and team-specific limits.
Create and manage your teams
Visit the My Account page or use the team selector in the top navigation, then select "Create Team".

Switch between teams: Use the team selector to move between your teams.

Transfer a team: Simply add another owner to the team, and remove the original owner.
Example: Owner A owns team A but wants to transfer it to owner B. After owner A invites owner B to the team, owner B can remove owner A.
Delete a team: No longer need a team? Delete it from the Settings > General page.
Manage team members
Manage who can view and update your thirdweb resources by adding team members from the Settings > Members page.
Visit the Pricing page to learn more about plans that include multiple seats.
 Toomas Oosalu
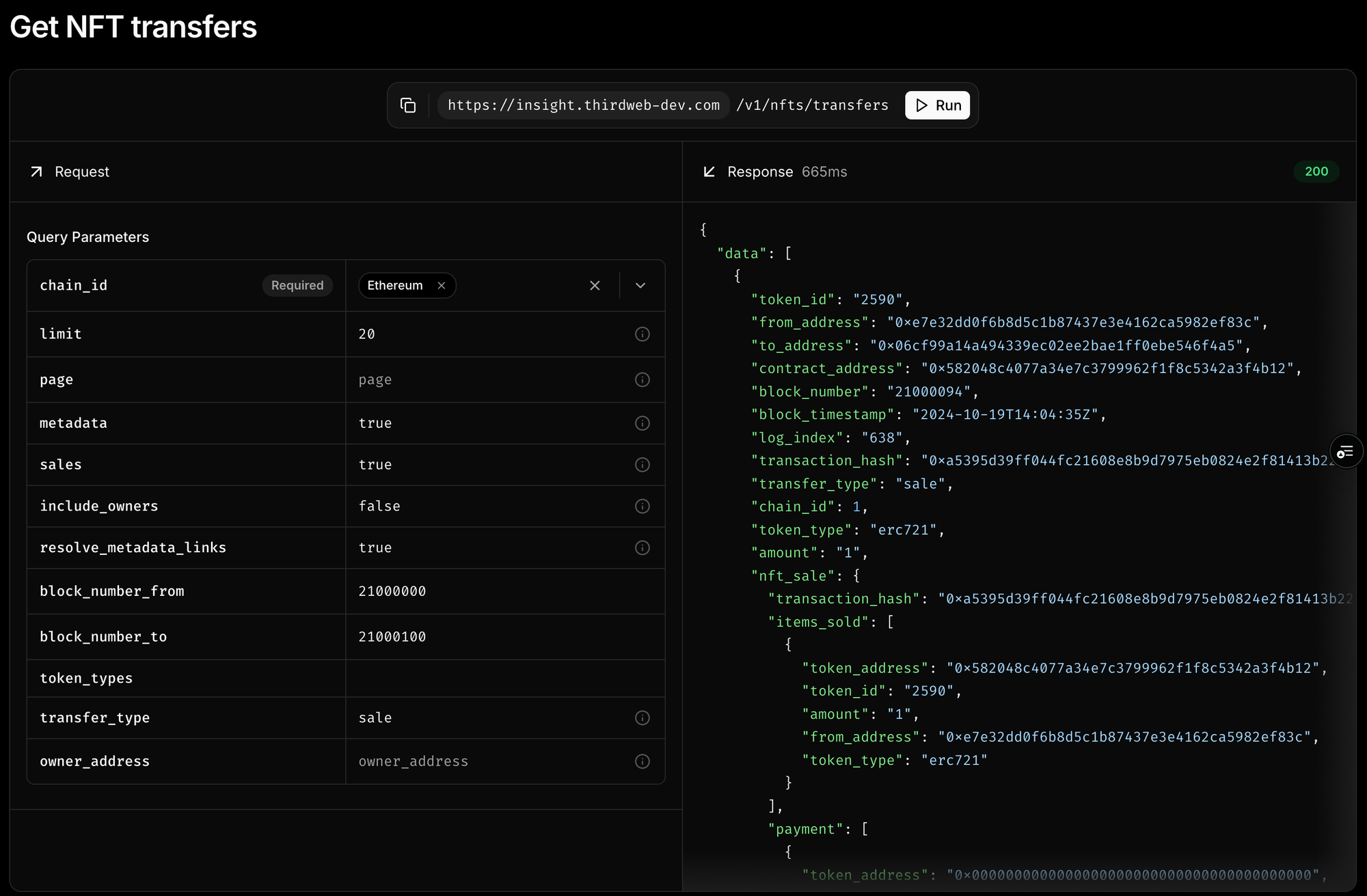
Toomas OosaluInsight adds support for filtering NFT transfers by type.
On the v1/nfts/transfers endpoint you can specify a transfer_type query parameter and choose to filter transfer, sale, mint or burn transfers.
transfer - Any transfer without additional sale data
sale - A transfer that has additional sale data* (Seaport protocol supported)
mint - A transfer from a zero address
burn - A transfer to a zero address
* Example sale data:
Try it out on our playground.

📖 Learn more about Insight - it’s open source and ready to power your applications!
This release introduces significant improvements to Nebula's agent capabilities, adding fiat onramping through Universal Bridge, new NFT collection tools, and aggregated transaction and events data. Improvements have been made to Nebula’s memory handling, leading to faster responses in some cases and helping us prepare for our next major release. Additionally, we fixed a major bug that caused Nebula to respond with "No response received, please try again" in long-running queries.
Nebula v0.0.17 is live now!
Features
New Tools
- Added an onramping tool for fiat-to-crypto transactions using thirdweb Universal Bridge
- Improved token swap preparation for better cross-chain support and tool-calling accuracy
- Expanded the capabilities of transaction and event aggregation
NFT Statistics and Aggregations
- Nebula can now retrieve on-chain NFT collection statistics
- Added NFT token retrieval for token-specific data like URI metadata
- Enhanced transaction and event aggregation for significantly improved accuracy
Improved On-Chain Function Calling
- Function calling has been significantly improved
- Nebula now understands more complex contract functions and executes them accurately
Enhanced Memory and Context Management
- Nebula now tracks deployed and referenced contracts, preserving them in session memory
- Improved agent autonomy through better tool chaining and context retention
Aggregations are an exciting addition to Nebula's capabilities, enabling complex queries such as:
User: Find the top 5 contracts on Base in the past hour by transaction count
Nebula: Here are the top 5 contracts on Base by transaction count in the past hour (from 2025-06-05 11:15:19 UTC to now):
0xfe16e9fcc577cb9b19319f6c97d915d58545fd7f— Name: UnknownContract, Transactions: 18,3240x00f79a40ffa54316059614c280750756412a5fc9— Name: UnknownContract, Transactions: 14,1380x4752ba5dbc23f44d87826276bf6fd6b1c372ad24— Name: UniswapV2Router02, Transactions: 14,0210x1307b5f4f528519b3ad44c98cdf4e156686c6f63— Name: UnknownContract, Transactions: 12,4130x3fc91a3afd70395cd496c647d5a6cc9d4b2b7fad— Name: UniversalRouter, Transactions: 12,167
General Improvements
Agent Framework Updates
- Updated agent framework version for improved performance
- Refined prompts for more accurate tool calling
- Improved reasoning steps and decision-making
Connection and Stability
- Better handling of connection timeouts to prevent "No response received" errors
Contract and Transaction Handling
- Improved contract deployment tools with enhanced flexibility
- Better address checksumming and output type validation
- Enhanced transaction preparation with native token support
- Fixed tools to properly handle base units and native tokens
Bug Fixes
- Fixed an issue where parts of responses were cut off
- Resolved duplicate answers in agent responses
- Improved contract function parameter validation
- Fixed multiple type-related issues across tools
- Improved parameter validation for contract deployments
This release marks a significant step forward in Nebula's capabilities, delivering more reliable tools, smarter agents, and expanded financial integrations for building full-featured blockchain applications.
 Samina Kabir
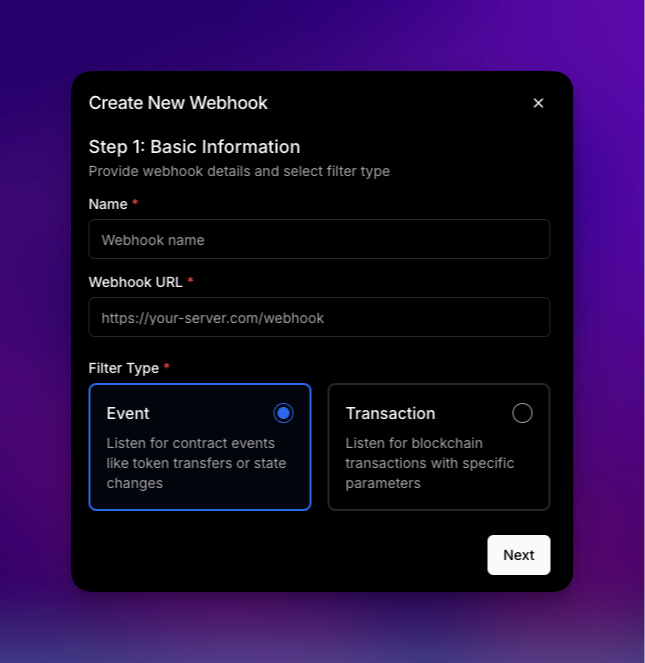
Samina KabirYou can now set up webhooks directly in your dashboard to track blockchain activity in real-time—no more polling, no more missing important events.
Webhooks allow you to:
- Get notified when specific events happen on-chain (like NFT mints, transfers, or contract calls) or any contract function you specify
- Automate downstream processes like updating your app, sending emails, or triggering workflows
- Stay in sync with blockchain state—even when there are re-orgs (yup, we handle that too)
Get started with webhooks by creating a project > Webhooks > Create Webhook
 Joaquim Verges
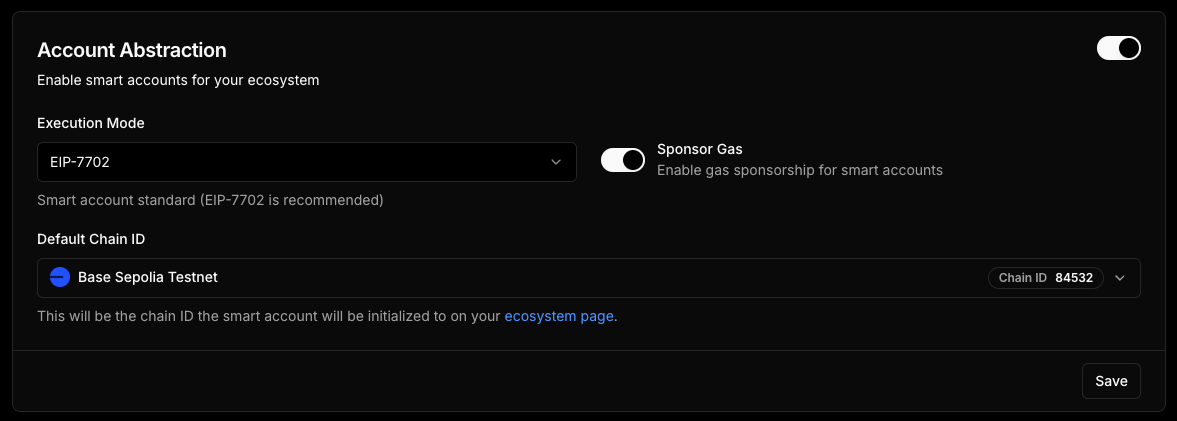
Joaquim VergesWe updated our ecosystem wallet smart account options to let ecosystem owners opt in to using EIP-7702 for all their users.

Picking EIP-7702 as the smart wallet execution mode for your ecosystem has multiple benefits:
- your users will be able to use the same smart account features as EIP-4337 like gas sponsorship, batching and session keys
- Smart account address will be the same address as their EOA address.
- Execution speed will be up to 3x faster than EIP-4337 userOps.
- No code change required
Keep in mind that this standard only works on chains that have adopted the EVM pectra update. Most popular chains support it today, with more chains adopting it every week.
We recommend trying out 7702 execution for your ecosystem wallets, just enable the setting in your dashboard and connect to your ecosystem wallets to take advantage of this new smart account standard.
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesWe've improved our wallet service for in-app and ecosystem wallets with new quality of life features. Below are the highlights and detailed changes.
✨ Highlights
- Account deletion flag – allow end‑users to erase their wallet account entirely when unlinking the final auth profile.
- Improved partner attribution – new user records created via an ecosystem partner are now tagged, and filtering is supported via the API.
- Phone‑login sandboxing – deterministic phone/OTP pair for local development and App Store / Play Store review flows.
1 · Full Account Deletion When Unlinking the Last Profile
Apple and other platforms mandates an way to delete user accounts.
You can now fulfill this requirement by setting allowAccountDeletion: true when unlinking the final profile tied to a wallet.
React Hook (useUnlinkProfile)
Direct Function (TypeScript SDK)
2 · Better Ecosystem‑Partner Attribution
- Automatic tagging – Any new wallet created through an ecosystem partner is now associated with that partner ID. (Existing users remain unchanged.)
- Filtering – Query only the users for a given partner by providing both headers:
GET /v1/users now returns only the wallets originated by that partner when both headers are present.
3 · Easier Local Testing for Phone‑Number Login
For staging or App Store submission, you may use the dedicated test credentials:
| Field | Value |
|---|---|
| Phone | +11111111111 |
| OTP | 0000 |
These bypass SMS delivery so you can validate the flow end‑to‑end without external dependencies.
Feedback
As always we appreciate your feedback – drop us a line or open an issue on GitHub.
© 2025 Thirdweb
 Joaquim Verges
Joaquim Vergesv5.102.0 of the thirdweb TypeScript SDK rolls out server-side wallet orchestration and better transaction management—adding APIs to create & list server wallets, search transactions with flexible filters, batch multiple calls in one shot, and clearer error reporting.
Engine.createServerWallet()
Create a new server wallet with a custom label.
Engine.getServerWallets()
List every server wallet that already exists.
Engine.searchTransactions()
Search transactions by ID, chain ID, sender, and more (supports nested AND/OR filters).
serverWallet.enqueueBatchTransaction()
Queue multiple transactions in a single batch and wait for completion.
Improved Error Reporting
Server-wallet transactions now surface clearer, more actionable error messages.
 Amine Afia
Amine AfiaWe’ve just shipped a powerful new feature to the Insight dashboard: Webhooks.
This release makes it easier than ever for developers to listen to blockchain events and transactions in real time — and trigger actions when they matter most.
Whether you’re building dashboards, automation workflows, or real-time alerts, Webhooks give you the tools to keep your system tightly synced with on-chain activity.
📡 What Are Webhooks?
Webhooks let you subscribe to blockchain activity and receive notifications when specific events or transactions occur — directly to your own application.
They’re ideal for:
- Tracking contract events (e.g. transfers, mints, executions)
- Monitoring transactions
- Building alerting and analytics pipelines
- Powering downstream workflows from blockchain data
Events are delivered in batches, with at-least-once delivery and unique event IDs for easy deduplication. We recommend using a queue system if your processing is heavy.
✨ What’s New in the Insight Dashboard
The new Webhooks UI brings a fully integrated way to manage everything — no manual setup or API-only workflows.

🧠 Webhook Management Features:
- Create Webhooks
- Filter by Contract, Event Signature, or Function Selector
- Automatic ABI fetching to enable decoded data at delivery
- Test Mode to verify endpoints before going live
- List & Delete existing webhooks with full error and loading states
 Arsenii
ArseniiWe just turbo-charged the aggregate parameter across the whole Playground:
| Before | After |
|---|---|
| Plain, lonely text area that expected you to hand-type SQLish expressions. | A slick pop-over multi-select with popular presets and a free-form box for anything custom. |
What’s new
- Aggregate Parameter Input v2
- Brand-new component for aggregate parameters input.
- Pop-over UI with search, check-boxes, and live badges so you can combine multiple presets in one click.
- Works anywhere
aggregateis supported – Blocks, Transactions, Events, Wallet Transactions.
- Preset library out of the box
- ✨ Transaction Count, Total Value, Avg Value, Total Fees … plus contextual sets for each endpoint.
- Custom SQL-like snippets still welcome—type them right alongside the presets.
- Smarter parameter section
- Descriptions & examples now auto-swap based on the parameter name for clearer guidance.
- Place-holders use the parameter’s real description if one exists.
Docs, too 📚
Full walkthroughs, FAQs, and copy-paste code samples added to the relevant docs sections, such as Get Started, Use Cases, Blueprints, etc.
Under the hood
- Replaced the plain old input field with a polished multifunctional pop-over.
- State sync so manual edits and preset picks never collide.
- Cleaner tooltip positioning and internal refactor of
ParameterSection.
Enjoy faster insights without memorising SQL! Let us know what you build.
 Toomas Oosalu
Toomas OosaluNFT owner queries have been improved with added balance data and a new ERC20 token owners endpoint has been added to Insight API.
ERC20 Owners
v1/tokens/owners has been added to return a list of token owners with their balances.
Try it out on our playground.

NFT Owners
The two endpoints to query NFT owners (v1/nfts/owners/:contract_address and /v1/nfts/owners/:contract_address/:token_id ) now have the ability to return the balance of each owner in addition to owner addresses.
To enable it, use the query param include_balances=true when calling the endpoints. This will change the response format, so make sure it will not break your app!
The new response format will be an array of owner objects, for example:
📖 Learn more about Insight - it’s open source and ready to power your applications!
This release introduces new integrations to expand both thirdweb AI and thirdweb MCP capabilities with Google's Agent Development Kit (ADK), and adds support for thirdweb Engine Cloud, allowing for autonomous on-chain interactions.
Features
Google ADK Integration
- Added Google Agent Development Kit (ADK) adapter support
- Enables direct integration with thirdweb tools for use with ADK agents
- Supports all thirdweb AI tools and thirdweb MCP
Engine Cloud Service
- Introduced dedicated Engine Cloud service integration
- Supported in all AI integrations, and the thirdweb MCP server
- Allows for autonomous on-chain executions like creating engine cloud wallets, and transacting on-chain
MCP Integration
To run engine cloud within thirdweb MCP you must provide a vault_access_token:
This gives you access to Engine Cloud tools like creating wallets, or sending transactions.
thirdweb-ai and thirdweb-mcp v0.1.24 are both live now on PyPi!
 Toomas Oosalu
Toomas OosaluInsight API adds a new token balances endpoint that also supports native token balances. It will replace the current ERC-20 balance endpoint which is being deprecated.
ERC-20 Balance Endpoint Deprecation
This endpoint is being deprecated in favor of v1/tokens to be better aligned with the NFT endpoints and make it easier to expand the capabilities of the new endpoint in the future.
New Tokens Endpoint
v1/tokens has full parity with the ERC-20 balances endpoint but also adds support for native token balances and also returns the owner_address in the response.
Native balances are always returned at the beginning of the response. If they are not needed, they can be removed from the response by setting the include_native query param to false.
The native token address is 0xeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee
The new endpoint is available in our playground.

📖 Learn more about Insight - it’s open source and ready to power your applications!
 Arsenii
ArseniiWe’ve improved the Insight API to support unified access to all token transfers — both NFTs (ERC721/ERC1155) and fungible tokens (ERC20) — through a single, consistent endpoint 🚀
Highlights:
- You can now fetch NFT and ERC20 transfers in one call.
- Transfer responses include metadata for both NFTs and ERC20 tokens.
- Added support for a new "burn" transfer type when tokens are sent to the zero address.
- Introduced filtering by token type (
erc20,erc721,erc1155) via query parameters.
This change simplifies integration and improves performance when querying mixed token transfers — especially useful for clients who need a single endpoint to track all token activity.
 Joaquim Verges
Joaquim VergesThe thirdweb TypeScript SDK was just updated with significant updates to the universal bridge component and APIs.
Installation
Highlights
No more insufficient funds walls
When you do a transaction in a react environment (useSendTransaction or TransactionButton), and the user does not have enough funds in their wallet, we now by default always show them a flow to top up their wallet:
- Pay with another wallet
- Pay with another token
- Pay with fiat
- Deposit funds (for testnets and unsupported routes) with balance auto refresh

PayEmbed improvements
The PayEmbed component has been improved across the board to load routes, quotes and status faster than ever before. No code changes required.
Bridge.Transfer – token transfers in one call
Bridge.Onramp – fiat‑to‑crypto
Upgrade for smoother cross‑chain and on‑ramp experiences!
Nebula 0.0.16 brings significant improvements to contract interactions, introduces a new token burn capability, and enhances cross-chain support.
Features
- New Token Burn Tool: Permanently remove tokens from circulation with smart fallbacks. Supports both ERC20 tokens and native currencies, with automatic detection of burn methods.
- Contract Type Detection: Automatically identify contract types (ERC20, ERC721, ERC1155, marketplace, proxy, multisig, etc.) to provide more context-aware interactions.
- Enhanced Contract Metadata: Contract analysis now includes token-specific data (decimals, total supply), NFT-specific features (tokenURI support), and better handling of EOA addresses.
- Improved Universal Bridge: Cross-chain transfers now work seamlessly across all supported chains with improved validation and confirmation.
- Tool Consolidation: Combined similar tools (wallet address/token balance, transaction lookups) for more streamlined interactions and consistent responses.
- Token-Specific Wallet Queries: Added support for querying specific token balances in a wallet, enabling more focused blockchain data retrieval.
- Human-Readable Values: All token amounts now use human-readable formats with proper decimal handling across all contract tools.
Improvements
- New Block Tool: New unified tool replaces separate block retrieval methods with support for block numbers, hashes, and special tags ('latest', 'earliest', 'pending').
- Arbitrary Contract Output: Enhanced with additional metadata to support Nebula's response.
- Link Formatting: Better formatting of transaction hashes and wallet addresses in responses for improved readability.
Bug Fixes
- Fixed transaction data formatting in contract preparation tools
- Corrected decimals handling in token operations
- Improved URI formatting for NFT collections
- Enhanced wallet address handling in transaction tools
 Jake Loo
Jake LooOverview
Nebula v0.0.15 focuses on enhancing contract metadata analysis and fixing core functionality issues. This release significantly improves contract metadata output, making it easier to understand smart contract functions and capabilities. It also fixes critical issues with address prediction and streaming responses.
Features
- Enhanced Contract Metadata Tool: Completely revamped output format with better function categorization and improved contract type detection
- Support for Code Block Streaming: Better handling of code snippets with proper formatting
- Address and Transaction Links: Automatically creates clickable blockchain explorer links
Bug Fixes
- Deploy Address Prediction: Fixed CREATE2 address calculation for cross-chain deployments
- Streaming Response Buffering: Improved text streaming with better handling of code blocks
- Transaction History: Re-added transaction lookup by hash to support transaction analysis
- Image Rendering: Fixed generated images not showed up as an event
Try it out today at https://nebula.thirdweb.com!
 Firekeeper
FirekeeperAs soon as the Pectra Ethereum Upgrade was released, so were our next-gen 7702 smart accounts - read more about them here!
Today, we introduce support for more chains that upgraded to Pectra!

















TypeScript / React
.NET / Unity
 Arsenii
ArseniiWe’ve re-architected how Insight webhooks are delivered — introducing a durable execution model that improves reliability, observability, and resilience.
🔂 Durable by Design
Webhook delivery is now handled through a stateful, retry-capable execution engine. This means:
- Delivery persists through failures – Webhooks won’t silently fail or get lost due to transient issues.
- Exponential backoff retries – Prevents overwhelming client systems while still ensuring delivery.
📈 Better Observability & Tracking
Every webhook delivery is now monitored and logged with structured metadata, giving us (and soon, you) much more insight into what’s happening:
- Full delivery history and error context for each webhook delivery
- Fine-grained attribution by webhook/project/team for improved debugging
⚙️ Configurable & Flexible
We've introduced configuration options that make it easier to tune webhook behavior per environment, including retry policies and timeouts.
🔮 What’s Next
This is just the beginning. Next up:
- Durable storage for visualising webhook execution history and efficient retrieval of executions for a specific webhook
- Improved webhook suspension management with visibility into paused endpoints
- Self-serve observability tools so teams can view delivery status, retry logic, and failure patterns directly
If you rely on Insight webhooks to power workflows, this upgrade makes them more dependable and transparent.
Let us know what you'd like to see next → we're building this with you in mind.
We're excited to announce a major upgrade to Nebula that introduces powerful new capabilities through the implementation of a code generation agent and real-time response streaming.
These changes are live now at nebula.thirdweb.com!
Overview
This release transforms Nebula with the integration of an agent that can generate code, enabling significantly more complex reasoning and multi-stage task processing. We've also added word-by-word streaming for a more responsive user experience, alongside numerous tool enhancements to support these new capabilities.
Powerful Multi-stage Processing
Replacing Nebula's main agent with a code-generation agent brings a revolutionary approach to how Nebula processes blockchain requests:
- Code-first approach allows Nebula to write and execute Python code snippets for complex tasks
- Enhanced reasoning capabilities for multi-stage blockchain operations
- 30% more efficient processing compared to traditional tool-calling approaches
- Improved problem decomposition for handling complex user requests
Now Nebula can automatically break down multi-stage operations like "Deploy a new ERC-721 contract, mint an NFT, and send it to cjber.eth" into logical steps with appropriate parameter validation at each stage.
Improved Thought Process Visibility
With Code Agent, Nebula now exposes more of its thinking process:
- Watch as Nebula reasons through complex blockchain operations
- See the logical steps it takes to solve multi-part problems
- Better understand why specific approaches or parameters are used
This transparency helps users learn from Nebula's analytical approach while providing greater confidence in the recommended actions.
Word-by-word Response Generation
One of the most visible improvements in this release is the addition of real-time, word-by-word streaming:
- Responses begin appearing immediately, eliminating long wait times
- Thoughts and reasoning are streamed as they're generated
- See Nebula work through complex problems in real-time
This creates a much more interactive experience, similar to watching an expert think through blockchain challenges.
Comprehensive Tool Enhancements
To support the new Code Agent architecture, we've made extensive improvements to Nebula's tool system:
Standardized Framework
- Unified output formatting across all blockchain tools
- Consistent validation patterns for blockchain parameters
- Improved error handling with more descriptive messages
Enhanced Blockchain Operations
- Consolidated related tools for more intuitive interactions
- Better validation for blockchain addresses, amounts, and parameters
- Improved handling of token standards and contract interactions
Performance Optimizations
- More efficient tool execution for faster responses
- Better handling of blockchain data pagination
- Optimized resource usage for complex operations
What This Means For Users
These improvements deliver several key benefits:
- More Complex Tasks: Nebula can now handle significantly more complex, multi-stage blockchain operations
- Faster Responses: Start seeing results immediately with word-by-word streaming, and more efficient tool calling through code means overall response times are reduced
3. Better Reasoning Transparency: More visible reasoning helps users understand blockchain operations
- More Reliable Interactions: Enhanced validation ensures operations are checked thoroughly before execution
We're excited for you to experience the power of Code Agent and real-time streaming in Nebula. These improvements represent a significant leap forward in making blockchain interactions more intuitive, responsive, and powerful.
Ready to try out all these new features? Give it a spin at nebula.thirdweb.com!
 Greg
GregWe've added Transak to our suite of supported onramp providers in the Universal Bridge. Along with Coinbase and Stripe, Transak brings the total supported countries to over 160, and supported direct onramp tokens to over 170. Explore all the countries and tokens Transak supports.
When used with Universal Bridge, our onchain routing allows you to onramp to thousands of tokens. Some of the notable countries the Universal Bridge now supports:
- Philippines
- South Korea
- Brazil
- Japan
- Indonesia
- Hong Kong
Onramping with the API
To get an onramp link and quote using the Universal Bridge API, use the following:
The returned quote will look something like this:
You can then use the top-level id to get the onramp's status:
The returned status:
To learn more about how to use thirdweb's Universal Bridge for onramping, bridging, or swapping, check out the API reference or docs.
 Greg
GregWe've improved token balance fetching in the PayEmbed for near-instant balance display. We check thousands of tokens for possible routes and return any the user can use to perform their desired transaction in less than a second.
The improved performance is available as of TypeScript SDK v5.99.0. Try it out for yourself on the thirdweb playground.
 Joaquim Verges
Joaquim VergesVersion 5.99.0 of the TypeScript thirdweb SDK brings first-class support for EIP-5792. The new implementation streamlines how you batch calls, sponsor gas and track confirmations, while aligning our API with the final EIP-5792 spec.
Highlights:
- New React hooks – useSendAndConfirmCalls, useWaitForCallsReceipt
- Simpler useSendCalls / sendCalls signatures – no more explicit client prop, aligned return types with v2.0.0 of the EIP
- Decoupled receipt handling for flexible UI handling of receipts
- Easy wallet-capability detection
Live Demo
As usual, you can try out the integration on the live playground:
Usage
TypeScript (node / backend)
React (front-end)
1 – Fire-and-forget, then wait for the receipt
2 – One-liner helper
Breaking changes
The previous version of the SDK had beta support for 5792, which got some breaking changes in this version, listed below:
React
Before | After |
|---|---|
useSendCalls({ client }) returned string bundleId | useSendCalls() returns { id, client, chain, wallet } |
useSendCalls({ waitForBundle: true }) returned receipts | Waiting is now decoupled; use useWaitForCallsReceipt |
N/A | New helper useSendAndConfirmCalls combines both steps |
TypeScript / non-React
Before | After |
|---|---|
type SendCallsResult = string; | type SendCallsResult = { id: string; client: ThirdwebClient; chain: Chain; wallet: Wallet } |
getCallsStatus(bundleId) | getCallsStatus(id) (field renamed) |
Any existing code that relies on the old return type must now read result.id and call waitForCallsReceipt (or the React hook) to obtain transaction receipts.
We recommend upgrading as soon as possible to leverage gas sponsorship and the simplified developer experience. For a full diff, see PR #7003 on GitHub.
 Firekeeper
FirekeeperAs soon as the Pectra Ethereum Upgrade was released, so were our next-gen 7702 smart accounts - read more about them here!
Today, we introduce support for more chains that upgraded to Pectra!






TypeScript / React
.NET / Unity
 Jake Loo
Jake LooOverview
This release includes significant improvements to the Nebula agent's architecture, entity memory management, error handling, and documentation search capabilities. Key updates focus on simplifying blockchain entity handling, improving transaction management, supporting more content types in chat, and enhancing error messaging for a better user experience.
Features
- New Content Support in Chat
- Add support for image and transaction content types in chat messages
- Enable transaction hash messages for blockchain status checks
- Enhanced Entity Management
- Simplify loading entities by type with a cleaner implementation
- Improve entity memory formatting for better readability
- Reduce database operations for improved performance
- Add user wallet as parsed entity for better context
- Documentation and Search Improvements
- Implement new LLMs documentation search with better context retrieval
- Add URL to web search results for better source attribution
- Format blockchain entities as links in responses
- Improved Error Handling
- Better error messaging for deployment and payment issues
- Add instructions to help users correct chain context issues
- Support graceful error handling in streaming responses
API Changes
- New agent action types for better request handling
- Support for image and transaction inputs in chat messages
- More structured error responses with helpful suggestions
- Revised agent action structure to use more specific types
- Updated event streaming format for better client compatibility
Bug Fixes
- Fix undefined behavior when no routes found in Universal Bridge
- Handle payment required errors from storage service
- Fix wallet balance formatting and improve entity display
- Ensure price and token supply data is displayed correctly
Ready to try out all these new features? Give it a spin at https://nebula.thirdweb.com!
 Greg
GregWe just added Universal Bridge support for $HONEY, Berachain's stablecoin. You can now pay with or accept HONEY for any transaction on any chain.
 Joaquim Verges
Joaquim Verges Prithvish Baidya
Prithvish BaidyaIntroducing Engine Cloud — read and write to the blockchain at scale, without the cost or complexity of traditional blockchain API setups.
Why we built Engine Cloud
Engine Cloud is our answer to lowering the barrier to developing high volume applications onchain- with fully-hosted, scalable APIs that let you perform on-chain actions from your backend. No upfront costs. Only pay-as-you-go.
It includes a non-custodial way to manage your wallets and ready-to-go API calls that do things like mint NFTs, transfer tokens, airdrops, sponsor gas for users — on any contract, across any EVM chain.
Engine Cloud includes:
- Server Wallets managed via Vault (our new key management system)
- New Transaction Gateway with retry logic, nonce management, and sub-second speed
- New transaction API improved DX, new typescript SDK integration, and more
- Secure, granular access tokens to work with multiple wallets and teams via vault access tokens and permissions
- No more manual gas top-ups or alerts— we handle that for you by topping through our paymasters from your payment on file.
Learn more about use cases and benefits of using Engine Cloud.
Get Started
- Create a thirdweb project — this will include a ready-to-go Engine server for you to start making API calls on.
- Get your Vault Admin Key + Access Tokens — via the dashboard. Learn more about Vault.
- Create a server wallet — for secure, granular signing and management. You can create one or multiple server wallets.
- Start calling the API — write and send transactions from your backend using the simple API endpoints. All API endpoints can be accessed via the dashboard or through the API reference.
Engine will be free during beta without charging for any requests until May 19th. You can integrate it to your application today.
For any questions or feedback, please reach out to our support team.
 Samina Kabir
Samina KabirSay hello to Engine Cloud, the easiest way to send blockchain transactions from your backend at scale — no monthly fees, just pay-as-you-go.
- Non-custodial wallet management - Manage through Vault, thirdweb's new Key Management Service
- Avoid Transaction Failures – Resubmits stuck transactions with built-in retry logic
- Wallet Management – No gas top-ups required; handle payments through your account
- Abstract Blockchain Complexity – Sponsor gas + sign on behalf of users
- Programmatic Deployments – Launch NFTs, tokens, accounts, marketplaces, and more
Get started by creating a project or try it out live on playground.
 Joaquim Verges
Joaquim VergesEIP-7702 unlocks a new capability for externally-owned accounts (EOAs): the ability to behave like smart contract accounts. The latest SDK let you enable 7702 on any of your in-app wallets with one line of code, giving your users gas-sponsored, batched and automated transactions faster and more efficiently than ever before.
Why you’ll care
Once an in-app wallet is running in EIP-7702 mode you can:
• Sponsor gas so users can sign transactions with zero ETH in their balance.
• Batch transactions so multiple contract calls clear in a single signature.
• Add session keys to automate on-chain actions safely (think scheduled mints, subscription based payments or game loops).
• …and any other capability you’d expect from smart accounts—all while your user keeps their familiar EOA address.
All it takes is a tiny config change.
But what about EIP-4337 smart wallets?
In our testing, using 7702 is up to twice as fast and orders of magnitude cheaper than using 4337 smart contract wallets!
Try it for yourself
Don't take our word for it, try it yourself on the live playground:
https://playground.thirdweb.com/connect/account-abstraction/7702
Using 7702 with In-App Wallets
In-app wallets lets you create wallets for your users based on standard logins like email, passkey or Google. Below are drop-in examples to turn those wallets into 7702 smart accounts for every stack the thirdweb SDK supports today.
TypeScript / React
. NET / Unity
Heads-up EIP-7702 only works on chains that enable it. Ethereum mainnet and Sepolia already support it, with more coming soon; keep an eye on the thirdweb blog for other chain activation dates.
Using EIP-7702 with External Wallets (EIP-5792)
Don’t want to embed an in-app wallet? No problem. EIP-5792 lets you tap into the same 7702 capabilities from any external wallet—like Metamask and Coinbase Wallet —via the sendCalls RPC method.
Sponsoring Gas & Batching Transactions
The useSendCalls React hook (or the plain sendCalls function in vanilla TypeScript) lets you bundle multiple calls into one and attach a paymaster so your dApp covers the gas:
Thie enabled single signature, gas-free, batched execution on exernal wallets like Metamask!
Documentation links: React API | TypeScript API
Ready to ship?
Upgrade your thirdweb SDK to the latest version, flip on executionMode: "EIP7702" or use EIP5792's sendCalls, and your users instantly level-up to smart-account features—no new wallets, no migrations, just better UX.
Got questions or feedback? Jump into the thirdweb Discord and let us know what you’re building!
 Greg
GregWith the latest release of Universal Bridge, we've added a number of new filters to make building advanced payment UIs more convenient. These are available starting in v5.97.0 of the TypeScript SDK.
The sortBy Filter
The /routes endpoint (API) and Bridge.routes function (SDK) now have an optional sortBy option to determine how the returned routes will be ordered. The first option we've made available is sortBy: "popularity", which will ordered the returned routes based on the number of times they've been used. The following will return the 10 most popular routes originating from ETH on mainnet:
The maxSteps Filter
The maxSteps filter already allows you to filter routes based on the number of steps required to fulfill a routes. With this update, we've added this same option to the Buy.quote, Buy.prepare, Sell.quote, and Sell.prepare functions, as well as their corresponding API endpoints. You can now guarantee the quote returned uses a certain number of steps or fewer:
The Chains Endpoint
We've added a new endpoint and SDK function to get all chains supported by Universal Bridge along with their name, icon, and native currency.
This will return:
Bug Fixes
- Fixed an issue where Coinbase onramps were not returning the associated transaction hash
- Fixed routes returning the zero address rather than the native token address
 Jonas Daniels
Jonas DanielsYou can now verify a domain for your team!
What’s new:
- Teams can verify their domain (e.g.
@yourcompany.com)
→ When logged in, navigate to Settings`→ General and scroll downDomain Verificationto verify your domain. - To complete the verification, you'll need to add a DNS TXT record to your domain. This part must be completed through your domain provider's dashboard.
- Please note you may only verify one domain per team.

Perks of verifying your domain:
- Verified badge: Your team gets a special badge, so it’s easier to confirm you're in the right place.
- Recommended team members: On the
Settings → Memberspage, you’ll see users with emails that match your domain but aren’t in the team yet — making it super easy to invite everyone on the team.
Coming Soon:
- Instant invite alerts: Team owners will get a notification (in the dashboard and optionally via email) when someone signs up with your verified domain — with a 1-click invite option.
- Recommended teams for users: New users with a matching email domain will see teams they can request to join, giving team owners control to approve or deny.
For any questions or support please reach out to our support team.
 Yash Kumar
Yash Kumar Samina Kabir
Samina KabirIn preparation for Ethereum’s upcoming Pectra upgrade this May, the thirdweb Pack contract has been officially deprecated and is no longer deployable via the dashboard, SDK, or CLI.
Important: Existing Pack contracts are not compatible with the Pectra upgrade.
We strongly recommend that users abandon or conclude any unopened packs as soon as possible to avoid potential issues once the upgrade goes live.
For any questions or support, please reach out to the official thirdweb team support channel.
 Joaquim Verges
Joaquim VergesTL;DR: Update your SDK to 5.96.9+ to fix external wallet mobile connections.
A recent chrome update introduced a change in websockets that broke Wallet Connect connection flows on mobile. This resulted in users not being able to connect their wallets to mobile websites, infinitely loading. All wallet providers were affected. A bug fix was shipped by the Wallet Connect team to support the latest version of Chrome, and we immediately adopted the new version in the latest version of the thirdweb SDK.
Version 5.96.6 and above includes the fix, so update your library to resolve this issue.
 Jake Loo
Jake LooOverview
Nebula v0.0.12 brings significant improvements to the user experience and functionality. This release focuses on enhancing transaction management, adding support for NFTs and tokens, and improving the overall user interface. Key highlights include improved deployment workflows, better transaction formatting, and new token management capabilities.
Features
Memory management
- More sophisticated entity tracking system
- Better persistence of blockchain interactions
- Enhanced context enrichment for more relevant responses
Token and NFT Management
- Add ERC20 token transfer and approve functionality
- Transferring tokens between addresses
- Granting spending allowances to contracts
- Add ERC721 transfer support for NFT management
- Add minting capabilities
- New NFT minting tool for creating digital collectibles
- Token minting functionality with improved user feedback
- Support for images in tokens and NFTs
- Add rendering support for NFT and token images on the frontend
Transaction Improvements
- Enhanced deployment workflows
- Improve deployments to include more detailed information as markdown
- Support multi-stage deployments for complex contract setups
- Better UI feedback during deployment processes
- Transaction array support
- New functionality to handle batched transactions
- Unify simulation and execution outputs
- Consistent formatting for all transaction operations
- Better readability of transaction details
- Add rate limit checks to RPC calls
- Prevent API throttling issues with improved handling
Bug Fixes
- Fix native transfer rendering
- Correct display of native token transfers in UI
- Fix deploy UI issues
- Address multiple UI bugs in the deployment interface
- Fix early yielding creating duplicate UI cards
- Fix contract output when metadata is missing
- Better handling of contracts with missing information
- Token Bridging / Swapping (Universal Bridge) fixes
- Switch to new endpoints for improved reliability
- Fix ABI handling for better contract interaction
- Fix image parsing
- Correct handling of image data in responses
Try it out today at https://nebula.thirdweb.com!
 Toomas Oosalu
Toomas OosaluThere are 2 changes to the Insight API to improve usability and fix a numeric overflow in Javascript.
Token & NFT Transfers
The NFT and Token transfer endpoints have been changed and now the owner_address query param is not mandatory anymore, enabling queries for all transfers on a chain.
Since this query can be heavy, we also added block number filters. You can narrow down the query using block_number_from and block_number_to query params.

Decoded Data Numeric Overflow Fix
Since Solidity supports numbers larger the Javascript's max number, APIs consuming the decoded events and transactions would receive some numeric values in scientific notation, losing precision.
We updated the decoded data to return large numeric values as string to prevent this. This is what a decoded transaction would look like now
Note that the _value uint256 input is returned as string 4179950264410000000000
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Jake Loo
Jake LooOverview
This release introduces new image generation capabilities, improves error handling for rate limits, and fixes several key components including IPFS functionality and token minting. Performance optimizations have also been implemented to make token queries faster.
Improvements
- Add image generation functionality - Implement new image generation capabilities. Create assets with generative artwork in a single prompt!
- Improve rate limit handling - Add ability to gracefully abort execution when API rate limits are reached
- Optimize token information retrieval - Add option to exclude price data for faster query performance
Try It Out!
Check it out at https://nebula.thirdweb.com
 Joaquim Verges
Joaquim VergesThe latest thirdweb typescript SDK release - v5.96.4 - adds a new way to make the Connect modal feel like your own by adding custom metadata to in-app wallets.
Wide mode
In wide mode, you can customize the name and icon of your in-app wallet in the list of wallets, and the image above the login options separately.

Compact mode
In compact mode, only the image above the login options is displayed.

How to setup your metadata
Simply pass your app metadata along the other options when creating your inAppWallet , then pass it as one of the available wallets in the ConnectButton or ConnectEmbed.
Happy building! 🛠️
 Jake Loo
Jake LooOverview
This release focuses on improving reliability, performance, and user experience with several key enhancements:
- Universal Bridge: Enables bridge and swapping
- Search: Enhances search capability to improve onchain knowledge and optimizes thirdweb documentation search and access
- Contract Interaction: Simulates transactions result and improves contract information retrieval
- Performance: Improves contract interaction latency and performance
Improvements & Fixes
- Improves token balance display with native token support
- Fixes intermittent failure when interacting with newly deployed contracts
- Improves error message formatting with actionable suggestions
- Improves handling of missing contracts with better error messages
 Jake Loo
Jake LooThis release significantly enhances Nebula's blockchain integration capabilities with a focus on improved multichain support, better token and NFT handling, and more robust authentication.
The model has been upgraded to provide more accurate and consistent responses more quickly. Users can now see the model's step-by-step thinking process as it performs tasks.
New approach to chain management. By default, only mainnet chains are enabled, to enable testnet requires setting context.networks = "testnet" in the /chat endpoint. The Chain IDs in the context may also be updated through conversations.
Breaking Changes 🔨
- Model Updates: Experience more accurate and consistent responses with the improved
t0_003model. - Chain Management: Defaults to mainnet only. Enabling testnets require specific flag in the context. By setting,
context.networks = "testnet" - Delegate Auth: Create a SIWE delegated auth tokens for scoped API access to chat and session.
Features ✨
Improvements
- Guided Tool Prompts: More accurate tool selection by AI agents, resulting in fewer errors and more relevant responses.
- Improved Output Consistency: More standardized and predictable response formats, making automated parsing of outputs more reliable.
- Chain ID Parameter Prioritization: Explicit control over which blockchain they're interacting with, reducing confusion and errors from context-switching
- Comprehensive Blockchain Data Retrieval: Access detailed information about blocks, transactions, and events, enabling more complex analyses within the tool.
- Multi-chain Insight Support: Perform cross-chain operations and comparisons without needing to use separate tools or interfaces.
- Domain Name Resolution: Interact with human-readable domain names (like ENS) instead of complex addresses, improving usability.
- Human-readable Timestamps: See dates and times in standard formats rather than UNIX epochs, making information immediately understandable.
Token & NFT Support
- Creating Assets: create different token standards (ERC20, ERC721, ERC1155) more easily.
- NFT Collection Name Display: Friendly collection names rather than just contract addresses, making NFT identification more intuitive.
- Better Wallet Balance Display: Updated token balances with proper decimal divisions, showing correct human-readable amounts. Correct token names for native blockchain currencies (e.g., ETH, MATIC).
Authentication
- Nebula Auth Method: Developer can delegate scoped account access, improving security while maintaining functionality.
- Smart Account Validator: Smart contract wallets (using ERC-1271 and ERC-6492) can now authenticate with Nebula Auth.
 Greg
GregWe just released one of our biggest updates yet to the Universal Bridge API. These changes will be coming soon to the SDK and UI components.
The new response schema includes a steps field, which gives you all the info you need to build a comprehensive bridge and swap UI. This includes token metadata, price, expected execution time, input and output amounts, and the transactions to be executed.
A buy, sell, or transfer prepared quote will now look something like this:
Onramp quotes will now have the following schema:
The steps are to be completed after the use has done the initial onramp.
You can find all this and more in our API reference docs.
Features
stepsparameter for all quotes with prepared transactions and estimates- Faster approximate quote responses
- Onramping with post-onramp cross-chain swaps
- Fiat quote included in onramp responses
Bug Fixes
- Removed ZK chains from intermediate steps, due to inconsistent addresses when using smart wallets

























